Au sujet d'Angular2 et des templates pour Visual Studio, en reprenant ce sujet je suis un peu surpris de constater que l'on tombe à nouveau sur le Pack de Mads Kristensen que j'adore par ailleurs. La fois précédente, j'étais avec Visual Studio 2015 et MVC5, je devais installer tout un tas de trucs :
Visual Studio 2015 Update 3. Note that Update 2 is not enough.
.NET Core 1.0.1
TypeScript 2.0 for Visual Studio 2015.
Node.js version 4 or later.
Maintenant que je suis avec
Visual Studio 2017 quel est le Template me propose Mads ? J'ai hâte de le découvrir.
 |
| ASP.NET and Angular2 |
Templates for Visual Studio 2017
Actuellement mon Visual Studio 2017 me propose comme application Web, les templates suivants :
 |
| Visual Studio 2017 Templates de base |
Application web ASP.NET (.NET Framework)
Application web ASP.NET Core (.NET Core)
Application web ASP.NET Core (.NET Framework)
 |
| Visual Studio 2017 Templates |
Si je choisie MVC :
 |
| Visual Studio 2017 Templates MVC |
J'obtiens la structure d'application suivante :
 |
| Template pour ASP.NET .NET Framework MVC |
Si je choisie WebAPI, j'obtiens la structure d'application suivante :
 |
| Template pour ASP.NET .NET Framework WebAPI |
Comparaison des Templates MVC et WebAPI
J'en profite au passage pour repérer les grandes différences entre les deux types d'application MVC et WebAPI.
 |
| ASP.NET MVC vs ASP.NET WebAPI |
Au niveau du fichier Global.asax.cs on notera la différence fondamentale suivante :
 |
| Global.asax.cs MVC vs WebAPI |
Installation du Pack
Je clique sur le .vsix de Mads :
ASP.NET Core Template Pack v1.1.37.vsix
Une petite popup plus loin :
 |
| Installation du ASP.NET Core Template Pack |
Ben en fait, quedalle, nada, wallou ... il s'agit d'une erreur de ma part je n'ai pas lu assez profondément les prérequis du
Template Pack qui ne s'installe qu'avec
Visual Studio 2015.
Fin des opérations.
Qu'elle déception !
ASP.NET MVC WebAPI + Angular2 with Visual Studio 2017
Je pensais que l'utilisation de Visual Studio 2017 simplifierait les choses mais pour l'instant pas de Template. Donc, création d'une application de base
ASP.NET .NET Framework MVC WebAPI Angular2 "à la mano" :
Fichier->Nouveau->Projet :
 |
| Création d'un projet Application Web ASP.NET .NET Framework MVC WebAPI Angular2 |
Choix du Template de base
.NET Framework 4.6.1 :
 |
| Application web ASP.NET (.NET Framework) |
Choix des options l'application modèle ASP.NET 4.6.1 :
 |
| ASP.NET 4.6.1 MVC option WebAPI |
Il s'agit maintenant de configurer les packages
Angular2 à l'aide de l'outil
NPM (Node Package Manager).
Création du fichier package.json dans le projet
On créé un fichier .json nommé package.json :
 |
| Ajouter une légende |
Création d'un fichier de package JSon :
 |
| package.json pour l'utilçisation de NPM |
Contenu du fichier package.json sur GitHub
Je vais chercher le contenu de ce fichier à l'adresse suivante :
Je remplis mon nouvel élément .json avec le contenu de ce fichier trouvé sur GitHub :
 |
| Contenu du fichier package.json |
Restauration des packages Node.js pour Angular2
En cliquant droit sur le fichier package.json->Restaurer les pacakges :
 |
| Fonctionnalité de Restauration des packages Nodes sur un fichier package.json |
Le résultat de l'exécution de cette commande dans le fenêtre de Sortie : Bower/npm :
 |
| Sortie : Bower/npm |
Un répertoire
node_modules a été créé dans la solution :
Cliquez sur Afficher tous les fichiers :
 |
| Répertoire des packages NodeJS |
Configuration du SystemJS
Ajout d'un fichier systemjs.config.js dans la solution :
 |
| Création du fichier systemjs.config.js |
Son contenu se trouve à l'adresse suivante :
 |
| systemjs.config.js |
Configuration du TypeScript JSON
Ajouter->Nouvel élement ... tsconfig.json
Son contenu sur GitHub :
 |
| Le fichier de Configuration TypeScript sur le site de GitHub |
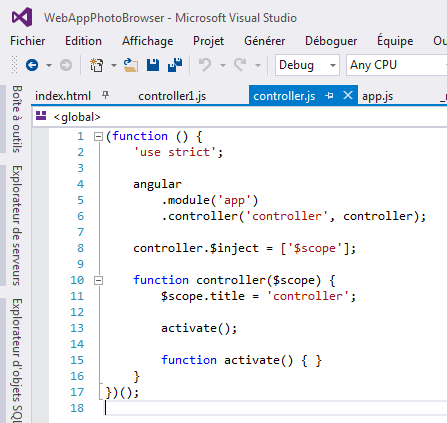
Voilà notre application de base pour Angular2 est maintenant prête, elle s'exécute :
 |
| Exécution de l'application ASP.NET .NET Framework MVC WebAPI + Angular2 pour Visual Studio 2017 |
Je me demande bien pourquoi tout cela n'est pas encore dans un Template, je suppose que maintenant il est facile de démarrer avec Visual Studio 2017 et Angular2, cela intéresse donc moins Mads.
Template MVC WebAPI + Angular2 pour Visual Studio 2017
Supprimer le contenu du répertoire packages qui pèse 52,6 Mo
Supprimer le répertoire node_modules qui pèse 103 Mo
Archivez le tout.
Cliquez sur le lien suivant pour télécharger le projet Visual Studio 2017
Restaurer les NuGets
Pour restaurer votre application de base avec Angular2, il faudra restaurer les packages nugets par :
Bouton droit sur le projet->Gérer les packages NuGet...
 |
| Gérer les packages NuGet |
Gestionnaire de packages NuGet : ASP.NET Framework MVC WepAPI + Angular2
 |
| Gestionnaire de packages NuGet |
Restaurer les packages NodeJS pour Angular2
Sur le fichier de gestion des packages faites Bouton droit->Restaurer les packages :
 |
| Restaurations des packages NodeJs pour Angualr2 |
Voilà, vous êtes enfin prêt à travailler avec
ASP.NET en C# modèle MVC & WebAPI + Angular2.
Souriez, j'espère que vous êtes content !