 |
| Visual Studio Core & Angular |
ng stood for "Angular" and CLI stood for Command Line Interface. On dit que ng c'est un borborygme que prononce un english avec un accent fort prononcé quand il dit rapidement en anglais "Angular". Exercez vous vous verrez c'est bien ça.
Voilà au moins la première question de résolue.
AppComponent
Angular c'est une hiérarchie de fichiers TypeScript parfaitement organisés. AppComponent est le composant principal d’Angular un peu identique au index.html d'un site classique. Il se trouve dans le fichier source TypeScript : WebApplication1\ClientApp\src/app/app.component.tsWebApplication1\ClientApp\src\app\app.module.ts
AppModule
WebApplication1\ClientApp\src\app\app-routing.module.tsWebApplication1\ClientApp\node_modules\
@schematics\angular\application\other-files\app.component.html
TypeScript
Angular est écrit en langage TypeScript. Pour vérifier la version, il faut consulter le fichier package.json :"typescript": "~2.7.2"
En fait, l’équipe Angular de Google nous propose un outil en ligne de commande, qui nous permet d’automatiser les tâches de développement les plus courantes. Cet outil se nomme Angular-CLI.
 |
| ng --version pour vérifier votre installation d'Angular |
La première commande Angular, pour connaitre la version d'Angular installée dans votre projet, est donc :
> ng --version
Où je vois que j'ai deux versions d'Angular CLI d'installées une locale et une globale. Avant je tapais la commande >ng --v mais je ne sais pas où j'étais aller chercher ça car ça ne marche plus !
Angular CLI: 8.3.25
Node: 10.16.3
OS: win32 x64
Angular: 8.2.3
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Créer un espace de travail avec Visual Studio Code
Se placer à l’endroit où l’on souhaite créer l’espace de travail et créer un fichier avec l’extension my-workspace.code-workspace En suite, il faut ajouter des fichiers à l’espace de de travail.
 |
| Visual Studio Code créer un espace de travail |
 |
| Création d'un espace de travail avec Visual Studio Code |
 |
| Supprimer un dossier de l'espace de travail |
C'est un vieux réflexe de l'IDE Visual Studio Classique on ajoute un projet à une solution "un espace de travail". Dans Visual Studio Code un "Espace de travail" permet de travailler sur plusieurs projet en même temps c'est l'équivalent de la Solution.
Ouvrir mon application Angular avec VSCode
Ici, point besoin d'Espace de travail, il suffit d'ouvrir le Dossier au bon endroit : |
| Visual Studio Code - Ouvrir un Dossier |
C:\Users\mabyre\Documents\Visual Studio 2019\Templates\WebApplication1\WebApplication1\ClientApp
Et l'on peut développer en Angular !
Voici le fichier app.module.ts de mon application WebApplication1 :
 |
| Mon Application ASP.NET Core & Angular dans Visual Studio Code |
Ouvrir un Terminal dans Visual Studio Code
Autre concept essentiel dans Visual Studio Code afin de pouvoir lancer des commandes il faut : Ouvrir un Terminal. En fait une fenêtre pour exécuter des commande de Shell comme Windows Power Shell (un peu plus évolué que la fenêtre DOS ;-)A chaque commande n'hésitez pas à taper la touche "TAB" pour auto-compléter votre commandes.
 |
| Visual Studio Code - Ouvrir un Terminal |
 |
| Visual Studio Code - Windows Power Shell |
PS>ng --version
 |
| Vérifier la version de Angular |
Utiliser ASP.NET Core et Angular avec Visual Studio Code
Microsoft.NET - Utiliser le modèle de projet Angular avec ASP.NET CoreOn me dit de changer une ligne de C#, de remplacer spa.UseAngularCliServer :
//spa.UseAngularCliServer(npmScript: "start");
spa.UseProxyToSpaDevelopmentServer("http://localhost:4200");
dans le fichier : WebApplication1\Startup.cs
En effet avec Visual Studio Core et son Terminal, je vais exécuter la commande "ng serve" pour "servir" mon application.
Installation de Angular CLI
Se fait par la commande :PS>npm install @angular/cli@latest
Il est recommandé de ne pas utiliser l’option -g (global) d’une installation globale pour toutes les applications de la machine ce qui posera des problèmes de compatibilité par la suite.
En fait si, je l'ai installé globalement sinon >ng --version ne fonctionnent pas
Angular CLI est simplement un outil de génération d’une application Angular.
Il faut également installer : @angular-devkit
Soit dans le « Terminal » avec VS Code mais dans Visual Studio Community ça fonctionne aussi dans Console du Gestionnaire de package :
 |
| Installation de Angular CLI |
En fait c'est un vrai merdier toutes ces versions.
ng new - Créer une nouvelle application from scratch
Voici les commandes pour créer une application Angular avec CLI :>ng new my-app -prefix –style=scss -routing
>cd my-app
>ng serve --open
Pour exécuter l’application dans le navigateur sur le port 4200 par défaut.
Pour exécuter l’application sur un port différent :
> ng serve -- open -- port=3000
Beaucoup de personnes utilisent la commande « ng new » sans aucune option, et se retrouvent à devoir faire à la main ce qu’Angular-CLI aurait pu faire pour eux. En tant que développeur, on préfère déléguer le travail à Angular-CLI.
ng generate - Générer des composants
Dans la structure de l'application Angular je peux créer l'ensemble des composants suivants :Available Schematics:
Collection "@schematics/angular" (default):
appShell
application
class
component
directive
enum
guard
interface
library
module
pipe
service
serviceWorker
universal
webWorker
Voici la liste de tous les éléments que l'on peut créer dans une application Angular CLI.
>ng generate component myMeteo
Voici la comparaison des deux applications :
 |
| Angular CLI création du composant MyMeteo |
Le fichier : app.module.ts
a été complété : avec l’ajout du composant « MyMeteoComponent » :
 |
| Angular CLI création du composant MyMeteo - 2 |
Exécution d'une application Angular CLI
Je souhaite pouvoir récupérer des applications sur le net dans github par exemple et les exécuter sur par plateforme de développement.Avec mon Visual Studio Code et mon Terminal bien placé dans le répertoire de mon application ClientApp
PS > ng serve
PS \Angular\ngx-dnd-master> ng serve
This version of CLI is only compatible with Angular versions ^9.0.0-beta || >=9.0.0 <10.0.0,
but Angular version 8.2.14 was found instead.
Please visit the link below to find instructions on how to update Angular.https://angular-update-guide.firebaseapp.com/
Oooh comme c'est décourageant !
J'ai installé la dernière version qui est incompatible à cause du "@latest".
Je supprime le répertoire :
\Angular\ngx-dnd-master\node_modules
et je recommence :
PS> npm install @angular/cli
non toujours pas, rien n'y fait
installation d'une version spécifique d'Angular :
PS> npm install @angular/cli@{version}
Ok !
Faire fonctionner une application Angular/CLI
Sur ma plateforme Windows, je continue et en effet et je trouve un tuto bien fait :ganatan - Démarrer une Application Web avec Angular CLI 9
Je peux récupérer une application Angular par exemple de Gihub :
https://github.com/swimlane/ngx-datatable
par la suite avec Visual Studio Code, je me place dans le répertoire : ngx-datatable/src/ hey hey non non c'est pas là, il faut remonter d'un répertoire et lancer la commande depuis ce répertoire :
PS> npm install @angular/cli
et puis :

PS > ng serve
le souci c'est que j'ai environ 200 Mo qui s'installe à chaque fois sur mon disque ... bon ...
 |
| Enfin mon application Angular/CLI fonctionne sur ma plateforme Windows |
 |
| Angular/CLI Exécuter l'application dans le browser |
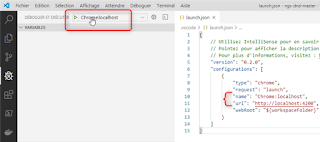
Pour rappel le fichier launch.json est créé dans le répertoire : Angular\ngx-dnd-master\.vscode
 |
| Fichier de configuration du Browser - Remplacez 8080 par 4200 pour Angular |
 |
| Exécution de l'application Angular/CLI en mode debug dans Chrome |
swimlane - ngx-dnd
 |
| Exécution de l'application Angular/CLI - swimlane - ngx-dnd |
Ce n'est pas sans mal, ni sans quelques difficultés.
Have fun!
