J'ai encore ce problème aujourd'hui, alors je me sens un peu obligé de vous donner la réponse ici car c'est un problème du navigateur de Chrome en particulier de cookies précisément et aucunement de configuration de votre réseau. Vous souriez mais on peut perdre un maximum de temps avec ces bêtises.
 |
| Can't access to localhost - localhost ne répond plus ! |
C'est moi qui ai installé une application web derrière localhost donc je sais pertinemment qu'elle devrait me réponse autre chose que "localhost sent invalid response". Je ne vous parle pas du lien "Try running Windows Network Diagnostic" qui vous fait tomber tout au fond d'un trou noir !
Quand on est développeur, c'est tellement bête de perdre du temps avec ça ! Surtout que de développement d'application web est devenu encore plus tuchy avec l'avènement de Framework Front comme React, Vue ou Angular.
Je cherche à développer une application ASP.NET Core d'authentification des utilisateurs et quand mon processus d'authentification ne réussi pas, je ne peux plus relancer mon client Angular ! Grrr !
Oui, vous avez déjà deviné c'est un problème de cookies un truc parfaitement foireux comme aime bien nous les jeter en pâture Chrome.
Alors comme cela change tout le temps, aujourd'hui dans le Chrome d'aujourd'hui, comment je supprime les cookies liés à ma navigation pour accéder à nouveau à mon application web qui en développement est derrière l'adresse IP 127.0.0.1 ou localhost ?
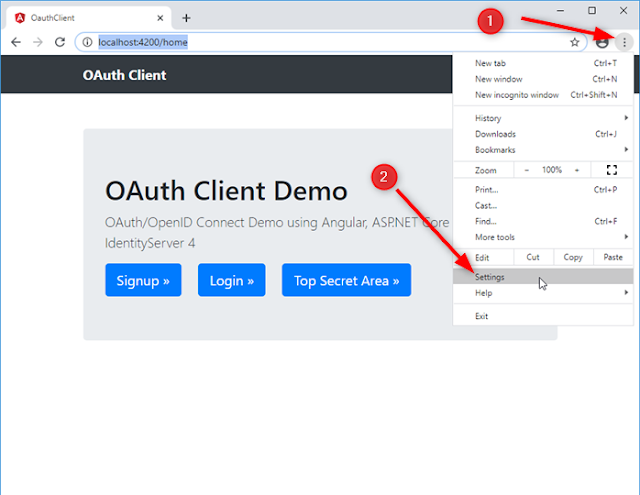
C'est Ici :
 |
| Can't access to localhost - Supprimer les cookies du Navigateur |
Et puis on continue par ici, inutile de modifier les règles de proxy d'autant que cela pourrait être définitif pour votre machine placée dans le Cloud.
 |
| Can't access to localhost - Supprimer les cookies du Navigateur |
Et je continue par ici pour atteindre enfin ce que je cherche, supprimer les cookies.
 |
| Can't access to localhost - Supprimer les cookies du Navigateur |
Je vois au passage que je peux supprimer trois type de données, l'historique de navigation, les cookies et les données de site, et les images et fichiers en cache.
Je suis en développement, je peux tout supprimer. Sur votre ordinateur personnel de maison, je ne vous conseille pas de le faire la même chose, vous devriez alors vous "reconnecter" à tous les sites que vous utilisez.
Voilà, c'est sûr que je ne vais pas faire cela à chaque fois que je rate ma connexion à localhost, il va falloir que mon code le fasse correctement, le plus rapidement possible.
J'ai pris une petite note pour le futur, je vous fiche mon billet que tout aura changé dans quelques mois, à savoir même si on aura encore le droit de supprimer nos "données de navigation".
Pour être complet je dois ajouter quelque chose : ATTENTION TIME RANGE
Je viens de commettre un erreur, j'ai planté le processus d'authentification de mon utilisateur et puis je suis parti déjeuner. Quand je reprends, impossible : localhost sent invalid response ! Même en supprimant les données de navigation.
Attention cela faisait plus d'une heure que j'étais parti du coup il en faut pas oublier le Time Range :
 |
| localhost sent invalid response - Time Range peut jouer des tours |
Voilà cette fois j'espère que je n'aurais plus jamais à y revenir.
Have fun! (Ah non merde y'a confinement Grrr)
