Un peu de lecture au sujet de l'Authorization Policy, comment définir un Provider dans mon application ASP.NET Core MVC :
C# Corner - Creating Custom Authorization Policy Provider In ASP.NET Core
Et l'article que l'on me propose ensuite :
C# Corner - Claim Based And Policy-Based Authorization With ASP.NET Core 2.1
Et pendant que j'y suis :
C# Corner - Role Base Authorization In ASP.NET Core 2.1
Et donc avec ça, j'ai résolut les problèmes de droits d'accès dans mon application ASP.NET Core & Angular.
Au hasard de mes pérégrinations sur Github je tombe sur les travaux de damienbod
Github - damienbod
J'y reviendrai son github est intéressant à plusieurs titres et concernant l'authentification.
To Be Continued
Développez des Applications Web avec ASP.NET en langage C#. Etudier les modèles MVC, Angular, JavaScript, CSS, HTML
lundi 25 novembre 2019
vendredi 22 novembre 2019
MvcOptions Class Provides programmatic configuration for the MVC framework
Je trouve ce chapitre en m'intéressant à la fonction AddMvc que l'on trouve dans tous les bons fichiers Startup.cs des applications ASP.NET MVC Core qui utilisent l'injections des dépendances pour configurer le framework MVC.
Je reprends ma respiration et je suis donc dans la fonction :
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
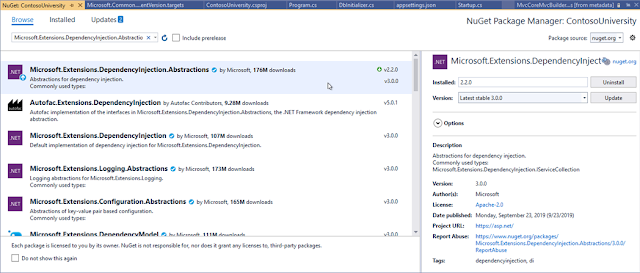
De mon application ContosoUniversity et pour que cela fonctionne, j'ai du installer le package Microsoft.Extensions.DependencyInjection.Abstraction :
Andrew Lock | .NET Escapades - Accessing services when configuring MvcOptions in ASP.NET Core
Have a nice day!
Je reprends ma respiration et je suis donc dans la fonction :
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
De mon application ContosoUniversity et pour que cela fonctionne, j'ai du installer le package Microsoft.Extensions.DependencyInjection.Abstraction :
 |
| Installed Package - Microsoft.Extensions.DependencyInjection.Abstractions |
Programmatic Configuration of MVC for ASP.NET Core
C'est le chapitre qu'il faut maîtriser pour configurer mon Application ASP.NET Core MVC. Je vous laisse avec la page suivante :Andrew Lock | .NET Escapades - Accessing services when configuring MvcOptions in ASP.NET Core
Have a nice day!
mardi 12 novembre 2019
ASP.NET Core Dependency Injection v2.x vs v3.x
Quelles différences entre ASP.NET Core v2.x et v3.x au niveau de l'injection des dépendances. Tout ceci est en perpétuel changements, il faut suivre. Je présente rapidement les nouveautés de v3.x. J'aime comparer les solutions quand je les ai.
https://github.com/aspnet/AspNetCore.Docs/tree/master/aspnetcore/fundamentals/dependency-injection/samples
Rien de bien grave au niveau de l'injection des dépendances entre .NET Core 3.0 et .NET Core 2.0
Et puis c'est tout !
https://github.com/aspnet/AspNetCore.Docs/tree/master/aspnetcore/fundamentals/dependency-injection/samples
Le fichier Startup.cs
AddMvc est une fonction impactée par la v3.0, on n'utilise plus AddMvc mais AddRazorPages comme le montre la comparaison suivante :
 |
| ASP.NET Core v2.x vs v3.x le fichier Startup.cs |
Le fichier Program.cs
On n'utilise maintenant using Microsoft.Extensions.Hosting; de la façon suivante :
 |
| ASP.NET Core v2.x vs v3.x le fichier Program.cs |
Rien de bien grave au niveau de l'injection des dépendances entre .NET Core 3.0 et .NET Core 2.0
Et puis c'est tout !
ASP.NET Core & EF Core - Présentation 2
Ce n'est pas facile de s'y retrouver dans tous ces modèles d'applications : ASP.NET avec MVC Razor Blazor, Angular CLI etc... Je tente de recréer un projet Angular, j'arrive dans le répertoire Migration et poof !
Surtout après l'article : ASP.NET Core & Entity Framework - Présentation 1
Je souhaite simplement faire : Update-Database :
Si j'utilise maintenant la fenêtre de commande DOS :
Et donc, on découvre que Entity Framework possède une version Core qui ne fonctionne pas de la même façon, lein lein.
Me voilà plongé dans :
Informations de référence sur les outils Entity Framework Core-CLI .NET
Tuto rapide :
PM> dotnet ef
_/\__
---==/ \\
___ ___ |. \|\
| __|| __| | ) \\\
| _| | _| \_/ | //|\\
|___||_| / \\\/\\
Entity Framework Core .NET Command-line Tools 2.2.6-servicing-10079
Usage: dotnet ef [options] [command]
Options:
--version Show version information
-h|--help Show help information
-v|--verbose Show verbose output.
--no-color Don't colorize output.
--prefix-output Prefix output with level.
Commands:
database Commands to manage the database.
dbcontext Commands to manage DbContext types.
migrations Commands to manage migrations.
Use "dotnet ef [command] --help" for more information about a command.
Du coup je tape la commande :
PM> dotnet ef --version
Entity Framework Core .NET Command-line Tools
2.2.6-servicing-10079
Mince mais c'est le moyen âge ici !
Surtout après l'article : ASP.NET Core & Entity Framework - Présentation 1
Je souhaite simplement faire : Update-Database :
 |
| PowerShell : Update-Database does not fonctionne on Angular Project |
 |
| Command DOS : dotnet ef database update does not fonctionne on Angular Project |
Me voilà plongé dans :
Informations de référence sur les outils Entity Framework Core-CLI .NET
Tuto rapide :
PM> dotnet ef
_/\__
---==/ \\
___ ___ |. \|\
| __|| __| | ) \\\
| _| | _| \_/ | //|\\
|___||_| / \\\/\\
Entity Framework Core .NET Command-line Tools 2.2.6-servicing-10079
Usage: dotnet ef [options] [command]
Options:
--version Show version information
-h|--help Show help information
-v|--verbose Show verbose output.
--no-color Don't colorize output.
--prefix-output Prefix output with level.
Commands:
database Commands to manage the database.
dbcontext Commands to manage DbContext types.
migrations Commands to manage migrations.
Use "dotnet ef [command] --help" for more information about a command.
Du coup je tape la commande :
PM> dotnet ef --version
Entity Framework Core .NET Command-line Tools
2.2.6-servicing-10079
Mince mais c'est le moyen âge ici !
mardi 29 octobre 2019
ASP.NET Core & Entity Framework - Présentation 1
Peut-on aujourd'hui définir une stack stable avec laquelle développer les types d'applications web les plus utilisés les meilleures applications ? Que faut-il choisir comme Framework Serveur / Applicatif quels sont les choix ?
On à déjà vu ici beaucoup de choses, ce blog est un peu le reflet de la galère que c'est de définir aujourd'hui les briques d'une stack de développement qui serait pérenne sur trois ou quatre ans. Je vais pourtant essayer de développer un projet, une véritable application.
ASP.NET Core 2.0 c'est quoi ?
Ou encore
A quoi sert le framework JavaScript React avec ASP.NET MVC ?
Mon projet se compose d'ASP.NET Core d'Entity Framework et d'Angular je souhaite donc découvrir d'avantage de choses sur EF Core.
Je vais directement au bute avec l'étude des exemples aspnet/AspNetCore.Docs
et j'ai donc encore un choix à faire Razor ou MVC comme on me dit que bientôt il y a Blazor je prends MVC non finalement, je prends Angular !
Concernant la BD le répertoire Data est constitué du code DbInitialiser.cs et d'un SchoolContext.cs qui sont quasi identique (au commentaire prêt).
Et maintenant la doc Microsoft on a quasi le même code dans le Startup.cs :
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
Razor ou MVC même code !
Si on se souviens le web.config devient le appsettings.json
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=ContosoUniversity3;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
Maintenant tout ceci se ressemble beaucoup, je vais suivre MVC ...
Microsoft - Utiliser SQL dans ASP.NET Core
Pour créer la base, il faut exécuter l'application qui exécutera :
DbInitializer.Initialize(context);
J'exécute donc l'application :
 |
| ASP.NET Core |
ASP.NET Core 2.0 c'est quoi ?
Ou encore
A quoi sert le framework JavaScript React avec ASP.NET MVC ?
Mon projet se compose d'ASP.NET Core d'Entity Framework et d'Angular je souhaite donc découvrir d'avantage de choses sur EF Core.
Je vais directement au bute avec l'étude des exemples aspnet/AspNetCore.Docs
et j'ai donc encore un choix à faire Razor ou MVC comme on me dit que bientôt il y a Blazor je prends MVC non finalement, je prends Angular !
ASP.NET Core et SQL dans Razor ou dans MVC
La documentation de Microsoft fait un distinguo entre les pages Razor et les pages MVC. Dans razor les pages sont dans le répertoire Pages il y a du .cshtml et du code behind .cshtml.cs. Dans MVC les pages sont dans View et le code dans Controllers conformément au modèle Modèle View Controller.Concernant la BD le répertoire Data est constitué du code DbInitialiser.cs et d'un SchoolContext.cs qui sont quasi identique (au commentaire prêt).
Et maintenant la doc Microsoft on a quasi le même code dans le Startup.cs :
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<SchoolContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")));
Razor ou MVC même code !
Si on se souviens le web.config devient le appsettings.json
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=ContosoUniversity3;Trusted_Connection=True;MultipleActiveResultSets=true"
},
"Logging": {
"LogLevel": {
"Default": "Warning"
}
},
"AllowedHosts": "*"
}
Maintenant tout ceci se ressemble beaucoup, je vais suivre MVC ...
Microsoft - Utiliser SQL dans ASP.NET Core
Pour créer la base, il faut exécuter l'application qui exécutera :
DbInitializer.Initialize(context);
J'exécute donc l'application :
 |
| ASP.NET Core MVC Contoso Univertisity Application |
Si je clique sur "Students" : Ooouuups !
 |
| ASP.NET Core MVC Contoso Univertisity Application - Il faut créer la BD |
Evidemment, il me faut créer la base de données m'enfin. Et pourtant, je croyais qu'elle l'était automatiquement au démarrage de l'application. Non, il exite du code C# pour le faire mais il n'est pas implémenté dans l'application ContosoUniversity.
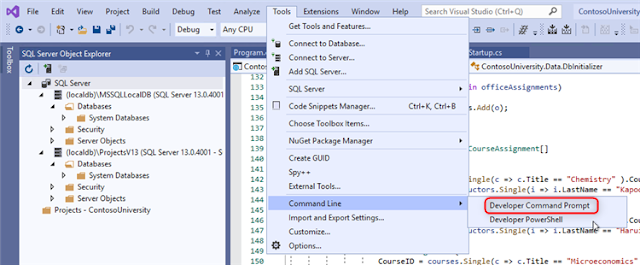
Je lance une fenêtre Power Shell :
J'exécute la commande PowerShell "Update-Database" : Et Ooouuups !
Peut être qu'il faut que j'installe la Nuget Entity Framework. Mais moi je pensais que les nugets étaient mis à jour automatiquement ... décidément Grrr.
Du coup j'essaye la commande dans une fenêtre de commandes dos :
>dotnet ef database update
Je lance une fenêtre Power Shell :
 |
| Visual Studio - Exécuter une commande PowerShell |
 |
| Ajouter une légende |
 |
| EtityFramework - Install |
>dotnet ef database update
 |
| Création de la base de données ContosoUniversity3 |
Résultat, j'ai bien ma base de données construite par le code :
 |
| Création de la base de données ContosoUniversity3 |
Je vais pouvoir poursuivre mon didacticiel.
Voilà, nous venons d'apprendre à créer la base sql server manquante ContosoUniversity3 dans l'application dont les codes source se trouvent ici :
GitHub - aspnet/AspNetCore.Docs
Have Fun!
Voilà, nous venons d'apprendre à créer la base sql server manquante ContosoUniversity3 dans l'application dont les codes source se trouvent ici :
GitHub - aspnet/AspNetCore.Docs
Have Fun!
vendredi 18 octobre 2019
ASP.NET Core & Entity Framework & Angular - Architecture d'une application professionnelle
Voici une stack stable ASP.NET Core & Angular et bien sûr Entity Framework Core pour l'accès aux données. Une stack avec laquelle on peut développer durablement des applications webs. Dans ce post j'aborde les solutions pour réaliser une vraie application ASP.NET Core & Angular (full stack).
Après la mise en bouche de l'article 1 :
ASP.NET Core & Angular Template - 1
Apprendre à installer et à exécuter une Application ASP.NET Core & Angular
Suivi de l'article 2 :
ASP.NET Core & Angular Template - 2
Apprendre à lancer le Server Angular CLI depuis Visual Studio Code indépendamment du processus ASP.NET Core.
Je définis l'architecture d'une véritable application du monde réel avec des vraies données.
ASP.NET Core et Visual Studio Community 2019 nous donne maintenant accès à un Template d'application Angular. Angular c'est du langage TypeScript, ce langage développé par Miscrosoft et adoubé par Google, alors allons y.
Microsoft - Implémenter la couche de persistance de l’infrastructure avec Entity Framework Core
Le schéma suivant est intéressant :
Voici les deux Patterns principaux de notre Application ASP.NET Core & Angular, le "Repository" et le "UnitOfWork" qui rassemblent les objets récupérés depuis la base de donnée.
Ce projet est du type SPA (Single Page Application) ce qui implique cette organisation avec un Repository pour tout charger au lancement de l'application. Cela donne une bien meilleure réactivité à l'interface utilisateur.
Voici un peu de code avec la page suivante :
Micorsoft - Tom Dykstra - Implementing the Repository and Unit of Work Patterns in an ASP.NET MVC Application
Pattern IoC, Repository and Unit Of Woks sont des mots clefs qui sonnent bons dans le cadre de ce projet. Alors allons y défrichons !
Il s'agit donc du DDD (Domain Driven Design).
Je regarde les travaux de Tugberk Ugurlu
Tugberk Ugurlu - Generic Repository Pattern - Entity Framework, ASP.NET MVC and Unit Testing Triangle
Ce sont les travaux les plus avancés en matière de "Repository Pattern" mais dans sa "Best approach" à mon sens il va trop loin en générifiant également le contexte dans la classe abstraite suivante :
public abstract class GenericRepository<C, T> :
IGenericRepository<T> where T : class where C : DbContext, new() {
Autres liens utiles pour travailler avec ASP.NET Core EF et Angular
Arch - UnitOfWork
Joli projet à étudier, bel exemple de pattern Repository et Unit Of Work
CODE MAZE - Implementing Asynchronous Generic Repository in ASP.NET Core
Le modèle Repository augmente le niveau d'abstraction dans votre code. Cela peut rendre le code plus difficile à comprendre pour les développeurs qui ne sont pas familiarisés avec ce pattern. Mais une fois que vous en aurez pris connaissance, cela réduira la quantité de code redondant et facilitera la maintenance de la logique.
Et encore Ici :
.NET Entity Framework Core Generic Async Operations With Unit Of Work Generic Repository
Voilà, avec tous ces éléments, nous sommes en mesure de réaliser le projet d'un Dashboard Universel qu'il suffirait de brancher sur une base de données pour en connaitre les éléments essentiels et afficher dans une interface Web en Angular leurs évolutions dans le temps.
Mon projet réalise du Monitoring de données et permet à l'utilisateur de positionner des indicateurs, des "vue mètres", des gauges, des graphiques afin de permettre l'observation des données en fonction du temps (en temps réel ;-).
Exemple : J'ai à traiter 1000 tickets sur ma plateforme de Call Center. Tout au long de la journée des opérateurs interviennent pour traiter ces tickets, ils mettent à jour la case "NbTicket" dont la valeur augmente d'heure en heure.
Voici le graphique que j'obtiens à la fin de la journée :
Les opérateurs démarrent à 8 h et terminent à 19 h.
Voici encore quelques exemples de projets Dashboard desquels s'inspirer :
Dashing - The exceptionally handsome dashboard framework
Et ceux qui en parlent le mieux, ce sont eux :
Agile Tribu - DASHING DEUX EN UN : POUR UN DASHBOARD ÉTINCELANT !
Je sais ça fait des dizaines d'années que l'on cherche à faire un "Dashboard" pour ma part, j'ai débuté en 2011 avec Silverlight ce fut un fiasco. Je crois qu'avec Angular, on peut faire quelque choses de bien.
Ici c'est magique
Attention cela ne fonctionne pas pour le navigateur IE !
Mon projet, c'est donc de faire un Shopify/dashing en C#.NET
dashing.net is a direct .net port of the dashing framework originally created by Shopify/dashing
De faire du monitoring de données et le meilleur site pour en parler que j'ai trouvé c'est ici :
Informatica - What is Data Monitoring?
Un autre site avec des acteurs du "Data Monitoring"
solarwinds - Server & Application Monitor
Et là, il y de superbes graphiques :
https://solutionsreview.com/network-monitoring/
>ng serve
Exemple de Dashboard :
DevExpress - Sales & Revenue Dashboard
Autour du Répertoire "ClientApp" nous avons :
J'ai une erreur du type :
Severity Code Description Project File Line Suppression State
Error CS1929 'CompatibilityVersion' does not contain a definition for 'SetCompatibilityVersion' and the best extension method overload 'MvcCoreMvcBuilderExtensions.SetCompatibilityVersion(IMvcBuilder, CompatibilityVersion)' requires a receiver of type 'IMvcBuilder'
Heureusement il y a StackOverFlow :
StackOverflow - How to fix 'IMvcBuilder' doesn't contain a definition for 'AddXmlDataContractSerializerFormatters'
>PM Install-Package Microsoft.AspNetCore.Mvc.Formatters.Xml
Mais je croyais que les Packages Nugets étaient réinstallés automatiquement !
IConfigurationSection
var environment = Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT");
var config = new ConfigurationBuilder()
.SetBasePath(pathToContentRoot)
.AddJsonFile("appSettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{environment}.json", optional: true)
.Build();
Alors d'où vient la variable d'environnement : ASPNETCORE_ENVIRONMENT
MSDN - Utiliser plusieurs environnements dans ASP.NET Core
AddMvc Extensions.DependencyInjection AddJsonOptions
Blog of Joonas W. - ASP.NET Core Localization Deep Dive
ObjetQueryBusiness
ObjetDefinitionBusiness
Implémente le Pattern UnitOfWork
Implémente l'interface de l'ensemble des données du projet : MyProject
IMyProjectBusiness
Ca me rappelle mes bonnes vielles applications webs asp.net avec des connecteurs multiples à des bases multiples et puis à maintenir, c'était tellement compliqué qu'à la fin on finissait par ne choisir plus qu'un seul modèle de connecteur : SQLServer !
ASP.NET Core SqlServeur Connector
Entity Framework - Fournisseurs de base de données
GetQueryResultJsonAsync
ReceiveToJsonAsync
Exécution d'une query et retour en Json
REST services with ASP.NET Core and SQL Database
syed-afraz-ali/SqlDataReaderExtensions.cs
Mais aussi par ici : blog4rami - SqlDataReader to JSON string
EntityDatabaseTransaction
On regardera également du côté de :
GitHub - EntityFramework.SqlServerCompact
Possède le répertoire "Migrations" et les éléments nécessaires à l'accès aux base de données.
Implémente la Class MyProjectDbContext qui dérive de DbContext.
Question : Quelles différences entre les fonctions DbSet et Set() dans Entity Framework Core ? Avec la réponse sur ce site intéressant :
Entity Framework Core Tutorial
Vous utilisez DbSet lorsque vous connaissez le type d'entité avec lequel vous souhaitez jouer. Vous utilisez Set<> lorsque vous ne connaissez pas le type d'entité avec lequel vous voulez jouer.
Zingchart - Gauge Chart Type Demos
De magnifiques Gauges
Pour terminer l'étude de ce projet de "Dashboard Universel", encore un peu de lecture au sujet des Widgets, je vous laisse avec la lecture de la page suivante :
BFM Business - Le standard Universal Widget API
Et maintenant notre produit final, une solution Open Source :
Après la mise en bouche de l'article 1 :
ASP.NET Core & Angular Template - 1
Apprendre à installer et à exécuter une Application ASP.NET Core & Angular
Suivi de l'article 2 :
ASP.NET Core & Angular Template - 2
Apprendre à lancer le Server Angular CLI depuis Visual Studio Code indépendamment du processus ASP.NET Core.
Je définis l'architecture d'une véritable application du monde réel avec des vraies données.
ASP.NET Core et Visual Studio Community 2019 nous donne maintenant accès à un Template d'application Angular. Angular c'est du langage TypeScript, ce langage développé par Miscrosoft et adoubé par Google, alors allons y.
Etude de faisabilité et architecture
Les Design Patterns de notre Application :Microsoft - Implémenter la couche de persistance de l’infrastructure avec Entity Framework Core
Le schéma suivant est intéressant :
 |
| Utilisation de dépôts personnalisés par rapport à un simple DbContext |
Ce projet est du type SPA (Single Page Application) ce qui implique cette organisation avec un Repository pour tout charger au lancement de l'application. Cela donne une bien meilleure réactivité à l'interface utilisateur.
Voici un peu de code avec la page suivante :
Micorsoft - Tom Dykstra - Implementing the Repository and Unit of Work Patterns in an ASP.NET MVC Application
Pattern IoC, Repository and Unit Of Woks sont des mots clefs qui sonnent bons dans le cadre de ce projet. Alors allons y défrichons !
Il s'agit donc du DDD (Domain Driven Design).
Je regarde les travaux de Tugberk Ugurlu
Tugberk Ugurlu - Generic Repository Pattern - Entity Framework, ASP.NET MVC and Unit Testing Triangle
Ce sont les travaux les plus avancés en matière de "Repository Pattern" mais dans sa "Best approach" à mon sens il va trop loin en générifiant également le contexte dans la classe abstraite suivante :
public abstract class GenericRepository<C, T> :
IGenericRepository<T> where T : class where C : DbContext, new() {
Autres liens utiles pour travailler avec ASP.NET Core EF et Angular
Arch - UnitOfWork
Joli projet à étudier, bel exemple de pattern Repository et Unit Of Work
CODE MAZE - Implementing Asynchronous Generic Repository in ASP.NET Core
Le modèle Repository augmente le niveau d'abstraction dans votre code. Cela peut rendre le code plus difficile à comprendre pour les développeurs qui ne sont pas familiarisés avec ce pattern. Mais une fois que vous en aurez pris connaissance, cela réduira la quantité de code redondant et facilitera la maintenance de la logique.
Et encore Ici :
.NET Entity Framework Core Generic Async Operations With Unit Of Work Generic Repository
Voilà, avec tous ces éléments, nous sommes en mesure de réaliser le projet d'un Dashboard Universel qu'il suffirait de brancher sur une base de données pour en connaitre les éléments essentiels et afficher dans une interface Web en Angular leurs évolutions dans le temps.
Spécifications du projet
Je souhaite utiliser au maximum les possibilités d'Angular et le rafraichissement des datas en provenance d'une base de données afin de réaliser un Dashboard Universel (un Tableau de bord) afin de maitriser le SI (Système d'Information de l'entreprise).Mon projet réalise du Monitoring de données et permet à l'utilisateur de positionner des indicateurs, des "vue mètres", des gauges, des graphiques afin de permettre l'observation des données en fonction du temps (en temps réel ;-).
Exemple : J'ai à traiter 1000 tickets sur ma plateforme de Call Center. Tout au long de la journée des opérateurs interviennent pour traiter ces tickets, ils mettent à jour la case "NbTicket" dont la valeur augmente d'heure en heure.
Voici le graphique que j'obtiens à la fin de la journée :
 |
| Le Graphe de mon Data Monitor sur les tickets traités |
Voici encore quelques exemples de projets Dashboard desquels s'inspirer :
Dashing - The exceptionally handsome dashboard framework
Et ceux qui en parlent le mieux, ce sont eux :
Agile Tribu - DASHING DEUX EN UN : POUR UN DASHBOARD ÉTINCELANT !
Je sais ça fait des dizaines d'années que l'on cherche à faire un "Dashboard" pour ma part, j'ai débuté en 2011 avec Silverlight ce fut un fiasco. Je crois qu'avec Angular, on peut faire quelque choses de bien.
Ici c'est magique
Attention cela ne fonctionne pas pour le navigateur IE !
Mon projet, c'est donc de faire un Shopify/dashing en C#.NET
dashing.net is a direct .net port of the dashing framework originally created by Shopify/dashing
De faire du monitoring de données et le meilleur site pour en parler que j'ai trouvé c'est ici :
Informatica - What is Data Monitoring?
Un autre site avec des acteurs du "Data Monitoring"
solarwinds - Server & Application Monitor
Et là, il y de superbes graphiques :
https://solutionsreview.com/network-monitoring/
IHM ou Front
C'est une application Angular CLI que l'on ouvre avec Visual Studio Code pour y lancer la commande du type :>ng serve
Exemple de Dashboard :
DevExpress - Sales & Revenue Dashboard
Application ASP.NET Core & Angular
Le répertoire ClientApp héberge l'application Angular au sein du répertoire src autour de l'application Angular pour qu'elle fonctionne il y a plein de trucs "Windows".Autour du Répertoire "ClientApp" nous avons :
Le fichier Startup.cs
Avec ASP.NET Core contrairement à ASP.NET Framework, il y a plus d'ouvertures vers des extensions "libres" et donc plus de choses à configurer à travers le fichier Startup.cs.J'ai une erreur du type :
Severity Code Description Project File Line Suppression State
Error CS1929 'CompatibilityVersion' does not contain a definition for 'SetCompatibilityVersion' and the best extension method overload 'MvcCoreMvcBuilderExtensions.SetCompatibilityVersion(IMvcBuilder, CompatibilityVersion)' requires a receiver of type 'IMvcBuilder'
Heureusement il y a StackOverFlow :
StackOverflow - How to fix 'IMvcBuilder' doesn't contain a definition for 'AddXmlDataContractSerializerFormatters'
>PM Install-Package Microsoft.AspNetCore.Mvc.Formatters.Xml
Mais je croyais que les Packages Nugets étaient réinstallés automatiquement !
IConfigurationSection
IServiceCollection.Configure
Fichier de configuration appsettings.json
D'où viennent les paramètres de configuration ? Il n'y a plus de fichier Web.Config mais il y a ce code :var environment = Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT");
var config = new ConfigurationBuilder()
.SetBasePath(pathToContentRoot)
.AddJsonFile("appSettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{environment}.json", optional: true)
.Build();
Alors d'où vient la variable d'environnement : ASPNETCORE_ENVIRONMENT
 |
| ASPNETCORE_ENVIRONMENT value = Development |
MSDN - Utiliser plusieurs environnements dans ASP.NET Core
Dependency Injection
Un sujet à travailler autour de la fonction AddMvc : MVC services to the specified Microsoft.Extensions.DependencyInjection.IServiceCollectionAddMvc Extensions.DependencyInjection AddJsonOptions
Localisation
Localization de l'application c'est un sujet qu'il faut prendre en compte au début du développement. Le meilleur site que j'ai trouvé pour ça :Blog of Joonas W. - ASP.NET Core Localization Deep Dive
Couche Model
Implémentation des Models de base de données avec EF Core, c'est un jeu d'enfant.Couche Business
Autour de l'objet DbContext elle crée les services de l'application liés au métier, du type :ObjetQueryBusiness
ObjetDefinitionBusiness
Implémente le Pattern UnitOfWork
Implémente l'interface de l'ensemble des données du projet : MyProject
IMyProjectBusiness
Création d'un objet SQL Server Connector
Il s'agit de créer un Multiconnectors pour gérer les liaisons aux bases de données, il faut être capable de se connecter à tout type de base données c'est prévu de base par EF Core.Ca me rappelle mes bonnes vielles applications webs asp.net avec des connecteurs multiples à des bases multiples et puis à maintenir, c'était tellement compliqué qu'à la fin on finissait par ne choisir plus qu'un seul modèle de connecteur : SQLServer !
ASP.NET Core SqlServeur Connector
Entity Framework - Fournisseurs de base de données
GetQueryResultJsonAsync
ReceiveToJsonAsync
Exécution d'une query et retour en Json
REST services with ASP.NET Core and SQL Database
syed-afraz-ali/SqlDataReaderExtensions.cs
Mais aussi par ici : blog4rami - SqlDataReader to JSON string
EntityDatabaseTransaction
On regardera également du côté de :
GitHub - EntityFramework.SqlServerCompact
Couche Data Access Layer (DAL)
On doit y Implémenter le Pattern RepositoryPossède le répertoire "Migrations" et les éléments nécessaires à l'accès aux base de données.
Implémente la Class MyProjectDbContext qui dérive de DbContext.
Question : Quelles différences entre les fonctions DbSet et Set() dans Entity Framework Core ? Avec la réponse sur ce site intéressant :
Entity Framework Core Tutorial
Vous utilisez DbSet lorsque vous connaissez le type d'entité avec lequel vous souhaitez jouer. Vous utilisez Set<> lorsque vous ne connaissez pas le type d'entité avec lequel vous voulez jouer.
Les Widgets
L'avantage avec l'utilisation de JavaScripts, c'est qu'il existe bon nombre de librairies graphiques de contrôles utilisateurs prêts à être utilisés. Pour n'en citer qu'une je prendrai ZingChart :Zingchart - Gauge Chart Type Demos
De magnifiques Gauges
 |
| Zingchart - Your First JavaScript Chart |
Conclusion
L'architecture des applications ASP.NET Core est complexe avec de nombreuses possibilités de configuration grâce à l'Injection des Dépendances et des modules tiers. Nous allons aborder chacun de ces morceaux pour créer l'architecture d'une Véritable application ASP.NET Core & Angular.Pour terminer l'étude de ce projet de "Dashboard Universel", encore un peu de lecture au sujet des Widgets, je vous laisse avec la lecture de la page suivante :
BFM Business - Le standard Universal Widget API
Et maintenant notre produit final, une solution Open Source :
 |
| ASP.NET Core & Angular - Dashboard Universel |
Come and visit us you'll be always welcome !
Have great fun!
mardi 15 octobre 2019
C'est quoi Shopify / dashing
Depuis le temps que l'on s'intéresse au Dashboard, en voilà qui auraient trouver le moyen de créer des Dashboard "supercools" et super rapidement avec en plus une communauté qui développe des widgets "super funs". Partons sur leur piste.
Mais alors c'est quoi ce shopify / dashing ?
Shopify : ? On ne sait pas trop ce qu'ils vendent surement le moyen d'être présent en ligne ... avec une boutique en ligne ? Pas sûr ! Basic : 29 $ /mo Advanced : 299 $ /mo
Je suppose que cette boite a eu besoin de Dashboard pour surveiller son activité et celles de ses clients du coup nous avons le dashing.
Sinatra ?! C'est du Ruby, je m'éloigne ... Il se trouve que Dashing c'est aussi du Ruby (.rb)
C'est exactement le rendu d'un Dahsboard Universel. Vous pouvez visiter les sources sur GitHub, page suivante :
Github - Shopify / dashing
Getting Started :
Make sure you have Ruby 1.9+
Ici, malheureusement, une sorte de testament ...
pushmatrix - 12 avril 2016 - Dashing is no longer maintained #711
Qui nous envoie sur DataDog et ils font du Dashboarding :
Datadog - Real-time interactive dashboards
Ca à l'air prometteur mais bon c'est payant et comme tous ces sites maintenant les réelles fonctionnalités sont cachées, comment on fait, où on fait ? Pas de réponse, il faut s'inscrire !
Et maintenant va t-on trouver quelque chose du genre "dashing dotnet".
dashing.net is a direct .net port of the dashing framework originally created by Shopify
https://github.com/sbarski/dashing.net
Là on est bien, on a fait le tour du Dashing !
Mais je me retrouve assez vite avec deux versions de dashing.net :
https://github.com/Davlind/dashing.net
Je compare les deux versions :
Davlind : VS 2013
Sbarski : VS 2012
On dirait que Davlind est plus avancé ... Mais je regarde les codes sources et je ne trouve rien concernant les patterns Repository et UniOfWork qui m'intéressent.
public interface IJob
{
Lazy<Timer> Timer { get; }
}
Et l'objet Jobs qui implémente une liste de IJobs
public static void Add(IJob job)
public static IEnumerable<IJob> Get()
public static void Start()
Class Twitter implémente l'interface IJob et une fonction SendMessage()
https://www.youtube.com/watch?v=TA5ty7pEo5k
à suivre
Mais alors c'est quoi ce shopify / dashing ?
Shopify : ? On ne sait pas trop ce qu'ils vendent surement le moyen d'être présent en ligne ... avec une boutique en ligne ? Pas sûr ! Basic : 29 $ /mo Advanced : 299 $ /mo
Je suppose que cette boite a eu besoin de Dashboard pour surveiller son activité et celles de ses clients du coup nous avons le dashing.
 |
| Dashing is a Sinatra based framework |
 |
| Shopify / Dashing |
Github - Shopify / dashing
Getting Started :
Make sure you have Ruby 1.9+
Ici, malheureusement, une sorte de testament ...
pushmatrix - 12 avril 2016 - Dashing is no longer maintained #711
Qui nous envoie sur DataDog et ils font du Dashboarding :
Datadog - Real-time interactive dashboards
Ca à l'air prometteur mais bon c'est payant et comme tous ces sites maintenant les réelles fonctionnalités sont cachées, comment on fait, où on fait ? Pas de réponse, il faut s'inscrire !
Et maintenant va t-on trouver quelque chose du genre "dashing dotnet".
dashing.net is a direct .net port of the dashing framework originally created by Shopify
https://github.com/sbarski/dashing.net
Là on est bien, on a fait le tour du Dashing !
Mais je me retrouve assez vite avec deux versions de dashing.net :
https://github.com/Davlind/dashing.net
Je compare les deux versions :
Davlind : VS 2013
Sbarski : VS 2012
On dirait que Davlind est plus avancé ... Mais je regarde les codes sources et je ne trouve rien concernant les patterns Repository et UniOfWork qui m'intéressent.
dashing.net
Structure du projet Visual Studio
 |
| Dashing.net Visual Studio Projet |
dahsing.net.common
Un interface :public interface IJob
{
Lazy<Timer> Timer { get; }
}
Et l'objet Jobs qui implémente une liste de IJobs
public static void Add(IJob job)
public static IEnumerable<IJob> Get()
public static void Start()
dashing.net.jobs
On dirait un peu la couche business avec l'implémentation des objets spécifiques de l'application.Class Twitter implémente l'interface IJob et une fonction SendMessage()
Autre projet Dashboard.net
https://www.youtube.com/watch?v=TA5ty7pEo5k
à suivre
vendredi 11 octobre 2019
ASP.NET Core Notions de Base
Je souhaite revenir sur quelques notions de base de ASP.NET Core et surtout en comparaison de ce que l'on sait déjà de ASP.NET Standard.
En parcourant rapidement les didacticiels de Microsoft, je note des points essentiels :
Appliquer HTTPS dans ASP.NET Core
Startup d'une application ASP.NET Core permet de configurer les services et le pipeline de traitement.
Microsoft - Injection des dépendances dans ASP.NET Core
Avec l'IoC, ici on se rapproche des bons principes de développement Java.
Une importante question : Choisir entre des applications web traditionnelles et des applications monopages
Pipeline Middleware in ASP.NET Core – Handling requests
Là c'est très bien expliqué et complet
Microsoft.NET - Développer des applications ASP.NET Core MVC
On va directement à l'essentiel :
Authentification
Et le projet se trouve dans GitHub :
IdentityServer4
IdentityServer est un framework libre et open source OpenID Connect et OAuth 2.0 pour ASP.NET Core. Fondé et maintenu par Dominick Baier et Brock Allen, IdentityServer4 intègre toutes les implémentations de protocole et les points d'extensibilité nécessaires à l'intégration de l'authentification par jeton.
A la fin de cette page je tombe sur :
MSDN - Authentification et autorisation pour SPAs
Et là je me dit que je suis bien partir pour pouvoir implémenter une stratégie d'authentification dans mon Application SPA ASP.NET Core & Angular.
A nous de jouer !
En parcourant rapidement les didacticiels de Microsoft, je note des points essentiels :
Appliquer HTTPS dans ASP.NET Core
Startup d'une application ASP.NET Core permet de configurer les services et le pipeline de traitement.
Microsoft - Injection des dépendances dans ASP.NET Core
Avec l'IoC, ici on se rapproche des bons principes de développement Java.
Une importante question : Choisir entre des applications web traditionnelles et des applications monopages
Pipeline Middleware in ASP.NET Core – Handling requests
Là c'est très bien expliqué et complet
Authentification avec ASP.NET Core et MVC
En entrant directement dans le vif à la page suivante :Microsoft.NET - Développer des applications ASP.NET Core MVC
On va directement à l'essentiel :
Authentification
Et le projet se trouve dans GitHub :
IdentityServer4
IdentityServer est un framework libre et open source OpenID Connect et OAuth 2.0 pour ASP.NET Core. Fondé et maintenu par Dominick Baier et Brock Allen, IdentityServer4 intègre toutes les implémentations de protocole et les points d'extensibilité nécessaires à l'intégration de l'authentification par jeton.
Authentification avec ASP.NET Core et Angular
MSDN - Utiliser le modèle de projet Angular avec ASP.NET CoreA la fin de cette page je tombe sur :
MSDN - Authentification et autorisation pour SPAs
Et là je me dit que je suis bien partir pour pouvoir implémenter une stratégie d'authentification dans mon Application SPA ASP.NET Core & Angular.
A nous de jouer !
jeudi 10 octobre 2019
ASP.NET Core & Angular Template - 2
L'utilisation d'application Angular CLI avec ASP.NET Core est assez délicate nous avons tout une pile de serveurs webs de scripts de codes qui doivent fonctionner ensemble et les erreurs sont peu interprétables.
Avec : ASP.NET Core & Angular Template - 1
On a vu la création de notre première Applications ASP.NET Core Angular à partir du Template Visual Studio. On a vu l'installation de la pile nécessaire à l'exécution de l'application.
Maintenant on va voir comment exécuter l'application avec "ng serve" indépendamment avec Visual Studio Code d'une part et Visual Studio Community d'autre part.
[error] Error: Cannot find module '@angular/compiler-cli/ngcc'
Je dois noter ici l'erreur que je faisais à mes débuts : Vouloir installer "Angular CLI" alors qu'il l'est déjà. En ouvrant l'application au niveau du répertoire ClientApp avec Visual Studio Code, je tapais les commandes Angular CLI suivantes :
>cd ClientApp
>npm install --save-dev @angular-devkit/build-angular
A partir de là, tout allait de travers ... avec des messages d'erreurs incohérents que j'essaye de corriger mais le remède est pire que le mal.
Je reprends donc.
Je créé une nouvelle application à partir du Template ASP.NET Core & Angular.
Car chaque fois que je modifie mon code C#, le serveur CLI Angular redémarre et il lui faut environ 10 secondes. Je souhaite exécuter mon Serveur CLI Angular en externe, indépendamment du processus AP.NET Core.
J'ai modifié le code de mon application ASP.NET Core & Angular comme il est dit :
Il faut faire un Build après la création d'une application ASP.NET Core pour reconstruire le contenu du répertoire node_modules avec ce qui va bien dedans.
Remarque importante : Si vous avez un problème avec les commandes Angular, il ne faut pas hésiter à supprimer ce répertoire car il sera recréé à partir de npm (NodeJS Package Management) au prochain build.
Ensuite, j'ouvre le bon répertoire dans mon Visual Studio Code.
Je vais chercher le bon répertoire de mon application, c'est important d'aller sur le bon répertoire sinon le Terminal que l'on va ouvrir ne trouvera pas les bonnes commandes Angular ce qui est fâcheux.
Ensuite, j'ouvre un nouveau Terminal pour exécuter mes commandes :
Exécuter la commande Angular :
>npm start
Je retourne dans Visual Studio, je lance l'exécution en debug de l'application : Si maintenant je vais Visual Studio Code par exemple modifier le fichier :
src\app\home\home.component.html
J'ajoute le texte : "angular". C'est là le miracle. Quand je fais "save" :
Angular CLI recompile, recharge dans le navigateur et ma modification apparait automatiquement dans mon navigateur :
Voilà, je viens d'apprendre à lancer le Server Angular CLI depuis Visual Studio Code indépendamment du processus ASP.NET Core.
Ceci pour optimiser mon développement, je n'aurais plus à attendre qu'Angular CLI redémarre à chaque modification de mon code source.
Have fun!
Avec : ASP.NET Core & Angular Template - 1
On a vu la création de notre première Applications ASP.NET Core Angular à partir du Template Visual Studio. On a vu l'installation de la pile nécessaire à l'exécution de l'application.
Maintenant on va voir comment exécuter l'application avec "ng serve" indépendamment avec Visual Studio Code d'une part et Visual Studio Community d'autre part.
[error] Error: Cannot find module '@angular/compiler-cli/ngcc'
Je dois noter ici l'erreur que je faisais à mes débuts : Vouloir installer "Angular CLI" alors qu'il l'est déjà. En ouvrant l'application au niveau du répertoire ClientApp avec Visual Studio Code, je tapais les commandes Angular CLI suivantes :
>cd ClientApp
>npm install --save-dev @angular-devkit/build-angular
A partir de là, tout allait de travers ... avec des messages d'erreurs incohérents que j'essaye de corriger mais le remède est pire que le mal.
Je reprends donc.
Je créé une nouvelle application à partir du Template ASP.NET Core & Angular.
Je souhaite Exécuter "ng serve" indépendamment
Microsoft - Exécuter "ng serve" indépendammentCar chaque fois que je modifie mon code C#, le serveur CLI Angular redémarre et il lui faut environ 10 secondes. Je souhaite exécuter mon Serveur CLI Angular en externe, indépendamment du processus AP.NET Core.
J'ai modifié le code de mon application ASP.NET Core & Angular comme il est dit :
 |
| spa.UseProxyToSpaDevelopmentServer("http://localhost:4200"); // npm start dans VSCode |
Remarque importante : Si vous avez un problème avec les commandes Angular, il ne faut pas hésiter à supprimer ce répertoire car il sera recréé à partir de npm (NodeJS Package Management) au prochain build.
Ensuite, j'ouvre le bon répertoire dans mon Visual Studio Code.
 |
| Visual Studio Code ouvrir le Répertoire ClientApp |
 |
| Dans Visual Studio Code ouvrir le bon répertoire ClientApp |
 |
| Ouvrir un Terminal dans le bon répertoire |
>npm start
 |
| Exécution de "npm start" dans le Terminal de Visual Studio Code |
src\app\home\home.component.html
 |
| Modification du fichier home.component.html |
 |
| La commande Save -> Recompilation avecc Angular CLI |
Angular CLI recompile, recharge dans le navigateur et ma modification apparait automatiquement dans mon navigateur :
 |
| Modification "à la volée" de mon application Web ASP.NET Core & Angular |
Ceci pour optimiser mon développement, je n'aurais plus à attendre qu'Angular CLI redémarre à chaque modification de mon code source.
Have fun!
mercredi 2 octobre 2019
ASP.NET Core & Angular Template - 1
Je souhaite créer une application ASP.NET Core & Angular avec Visual Studio Community 2019. Je clique sur : File -> New -> Project oui je sais, pardon j'ai oublié de choisir le Français lors de l'installation de Visual Studio Community 2019 nous le ferons donc en anglais.
Je souhaite donc étudier une application "Template ASP.NET Core & Angular avec Visual Studio Community 2019" car les choses évoluent rapidement et ceux qui se sont évertués à vouloir créer ce type d'application avant l'avènement de ce Template se sont bien sûr cassé les dents (j'évoque ici l'avènement du modèle MVC alors qu'il a fallut coder à la main).
Maintenant qu'avons aujourd'hui nous avec Visual Studio 2019 ?
On ne sait jamais vraiment ce qui nous attends, quand on créé une application avec ce genre de Template. Est-ce vraiment une application travaillable ?

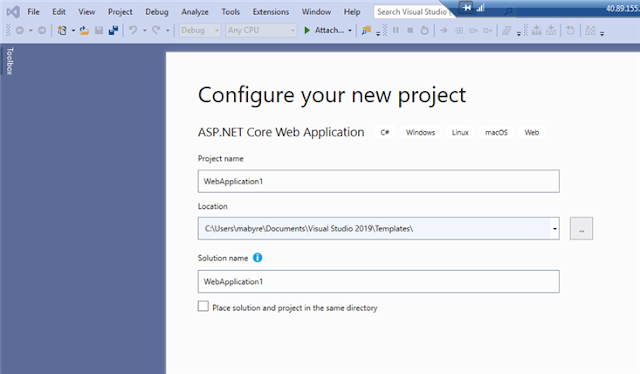
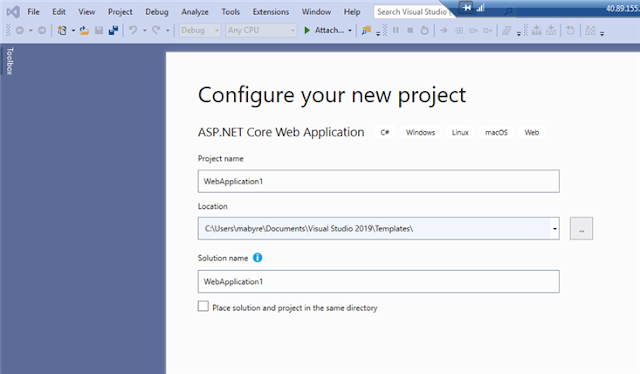
Par exemple là si je clique sur "Create" ai-je encore des choix à faire ? Lesquels ? C'est pour cela que prends ces notes. Voici la prochaine boite de dialogues :
Très intéressante, cette boite de dialogues le choix des deux Frameworks ASP.NET Core 2.1 ou ASP.NET Core 2.2 ... Agular, React, React and Redux, Razor ... Quels choix pléthorique !
Remarque concernant l'Authentification avec Angular : En choisissant Angular l'authentification est grisée je n'ai pas le choix de choisir autre chose que "No Authentification".
Comme framework front, je choisie Angular :
Elle est pas belle cette application ASP.NET Core & Angular !?
Structure de mon application ASP.NET Core et Angular : Visual Studio 2019\Templates\WebApplication1\WebApplication1\ClientApp\src\app
Il s'agit d'une application Angular, les fichiers de la Client App sont en css html et TypeScript :
Voilà, tout est là avec les trois pages d'exemple "counter", "fetch-data", "home", et "nav-menu" dans une application Angular les fichiers ".ts" sont en langage TypeScript.
Error MSB3073 The command "node --version" exited with code 9009
Et oui, il ne faut pas oublier d'installer Node JS dans cette pile de développement et là ce n'est pas fait.
Jusque là, tout va bien :
Vérification de la version installée de Node JS dans une fenêtre de commande :
>node --version
Bon, en même temps est ce que j'ai le choix ? Allez, je clique sur "Yes". Et BOUM !!!
Il suffit de relancer le certificat est installé mais évidemment cette application ne fonctionne pas avec IIS Express il faut utiliser ASP.NET Core alors ça recommence ...
Evidemment, ASP.NET & Angular ne fonctionne pas avec Internet Explorer :
la console >ng se lance mais IE reste bloqué à "Loading..." :
Voici donc la configuration qu'il faut avoir pour exécuter l'application Angular :
Avec cette configuration, vous avez une chance d'exécuter l'application ASP.NET Core & Angular votre WebApplication1 cette fois en utilisant le serveur web Kestrel :
Vous êtes maintenant prêt à développer avec Visual Studio 2019 - ASP.NET Core 2.2 et Angular
La suite Ici :
ASP.NET C# - ASP.NET Core & Angular Template - 2
Have great fun!
Je souhaite donc étudier une application "Template ASP.NET Core & Angular avec Visual Studio Community 2019" car les choses évoluent rapidement et ceux qui se sont évertués à vouloir créer ce type d'application avant l'avènement de ce Template se sont bien sûr cassé les dents (j'évoque ici l'avènement du modèle MVC alors qu'il a fallut coder à la main).
Maintenant qu'avons aujourd'hui nous avec Visual Studio 2019 ?
 |
| Template d'application ASP.NET Core & Angular avec Visual Studio Community 2019 |

Par exemple là si je clique sur "Create" ai-je encore des choix à faire ? Lesquels ? C'est pour cela que prends ces notes. Voici la prochaine boite de dialogues :
 |
| ASP.NET Core & Angular Visual Studio 2019 Community |
Remarque concernant l'Authentification avec Angular : En choisissant Angular l'authentification est grisée je n'ai pas le choix de choisir autre chose que "No Authentification".
Comme framework front, je choisie Angular :
 |
| Structure du Template ASP.NET Core & Angular avec Visual Studio 2019 Community |
Structure de mon application ASP.NET Core et Angular : Visual Studio 2019\Templates\WebApplication1\WebApplication1\ClientApp\src\app
Il s'agit d'une application Angular, les fichiers de la Client App sont en css html et TypeScript :
 |
| ASP.NET Core & Angular Template |
Exécution de l'application
Essayons un petit "Run" pour voir ...
 |
| Exécution du Template d'application ASP.NET Core & Angular |
Et oui, il ne faut pas oublier d'installer Node JS dans cette pile de développement et là ce n'est pas fait.
Installation de Node JS
Oui l'utilisation d'Angular signifie l'installation de Node JS pour la commande les outils de développement etc ... |
| Template d'application ASP.NET Core & Angular avec NodeJS |
 |
| Installation de NodeJS |
>node --version
 |
| Node JS version 10.16.3 |
Exécution de ASP.NET Core & Angular Webapplication1
Essayons un deuxième "Run" : |
| SSL - Would you like to trust the IIS Express SSL certificate ? |
 |
| Do you want to install this certificate ? |
 |
| Install ASP.NET Core SSL |
la console >ng se lance mais IE reste bloqué à "Loading..." :
 |
| ASP.NET Core & Angular ne fonctionne pas avec Internet Explorer |
 |
| ASP.NET Core & Angular |
 |
| Exécution de l'application ASP.NET Core et Angular "Hello, world!" |
La suite Ici :
ASP.NET C# - ASP.NET Core & Angular Template - 2
Have great fun!
mardi 10 septembre 2019
Angular CLI Tuto rapide
Je vais établir ici mon Tuto rapide sur Angular CLI avec Visual Studio Code pour bien fixer les choses et connaitre les commandes absolument nécessaires pour travailler correctement avec ce couple d'outils de développement Visual Studio Code et Angular/CLI.
ng stood for "Angular" and CLI stood for Command Line Interface. On dit que ng c'est un borborygme que prononce un english avec un accent fort prononcé quand il dit rapidement en anglais "Angular". Exercez vous vous verrez c'est bien ça.
Voilà au moins la première question de résolue.
WebApplication1\ClientApp\src\app\app.module.ts
WebApplication1\ClientApp\node_modules\
@schematics\angular\application\other-files\app.component.html
"typescript": "~2.7.2"
En fait, l’équipe Angular de Google nous propose un outil en ligne de commande, qui nous permet d’automatiser les tâches de développement les plus courantes. Cet outil se nomme Angular-CLI.
Quel éditeur choisir et bien pour ma part c'est "Visual Studio Code". Je travaille depuis des années avec l'IDE de Microsoft Visual Studio mais là pour développer en Angular je souhaite découvrir les possibilités de Visual Studio Code.
La première commande Angular, pour connaitre la version d'Angular installée dans votre projet, est donc :
> ng --version
Où je vois que j'ai deux versions d'Angular CLI d'installées une locale et une globale. Avant je tapais la commande >ng --v mais je ne sais pas où j'étais aller chercher ça car ça ne marche plus !
Angular CLI: 8.3.25
Node: 10.16.3
OS: win32 x64
Angular: 8.2.3
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Le Dossier se retrouve ajouté dans l’espace de travail. On peut alors ouvrir et travailler sur des fichiers qui se trouvent dans cet espace-de-travail.
En se plaçant sur le dossier avec bouton droit on peut faire … Supprimer le dossier de l’espace de travail. L'espace de travail est ainsi libéré les fichiers ne sont bien ^sur pas supprimés.
C’est ainsi que l’on gère les espaces-de-travail Création et Suppression.
C'est un vieux réflexe de l'IDE Visual Studio Classique on ajoute un projet à une solution "un espace de travail". Dans Visual Studio Code un "Espace de travail" permet de travailler sur plusieurs projet en même temps c'est l'équivalent de la Solution.
Il faut se positionner sur le bon répertoire :
C:\Users\mabyre\Documents\Visual Studio 2019\Templates\WebApplication1\WebApplication1\ClientApp
Et l'on peut développer en Angular !
Voici le fichier app.module.ts de mon application WebApplication1 :
A chaque commande n'hésitez pas à taper la touche "TAB" pour auto-compléter votre commandes.
En bas de Visual Studio Code s'ouvre une fenêtre avec un prompt :
Dans le Terminal, je tape la commande :
PS>ng --version
Je n'ai pas Angular d'installé ! Et pourtant si j'ouvre mon application et ma solution dans Visual Studio Classique, je peux exécuter l'application.
On me dit de changer une ligne de C#, de remplacer spa.UseAngularCliServer :
//spa.UseAngularCliServer(npmScript: "start");
spa.UseProxyToSpaDevelopmentServer("http://localhost:4200");
dans le fichier : WebApplication1\Startup.cs
En effet avec Visual Studio Core et son Terminal, je vais exécuter la commande "ng serve" pour "servir" mon application.
PS>npm install @angular/cli@latest
Il est recommandé de ne pas utiliser l’option -g (global) d’une installation globale pour toutes les applications de la machine ce qui posera des problèmes de compatibilité par la suite.
En fait si, je l'ai installé globalement sinon >ng --version ne fonctionnent pas
Angular CLI est simplement un outil de génération d’une application Angular.
Il faut également installer : @angular-devkit
Soit dans le « Terminal » avec VS Code mais dans Visual Studio Community ça fonctionne aussi dans Console du Gestionnaire de package :
PS> npm install --save-dev @angular-devkit/build-angular
En fait c'est un vrai merdier toutes ces versions.
>ng new my-app -prefix –style=scss -routing
>cd my-app
>ng serve --open
Pour exécuter l’application dans le navigateur sur le port 4200 par défaut.
Pour exécuter l’application sur un port différent :
> ng serve -- open -- port=3000
Beaucoup de personnes utilisent la commande « ng new » sans aucune option, et se retrouvent à devoir faire à la main ce qu’Angular-CLI aurait pu faire pour eux. En tant que développeur, on préfère déléguer le travail à Angular-CLI.
Available Schematics:
Collection "@schematics/angular" (default):
appShell
application
class
component
directive
enum
guard
interface
library
module
pipe
service
serviceWorker
universal
webWorker
Voici la liste de tous les éléments que l'on peut créer dans une application Angular CLI.
>ng generate component myMeteo
Voici la comparaison des deux applications :
Le Module (ou composant) « my-meteo » est ajouté dans le répertoire « app ».
Le fichier : app.module.ts
a été complété : avec l’ajout du composant « MyMeteoComponent » :
Avec mon Visual Studio Code et mon Terminal bien placé dans le répertoire de mon application ClientApp
PS > ng serve
PS \Angular\ngx-dnd-master> ng serve
This version of CLI is only compatible with Angular versions ^9.0.0-beta || >=9.0.0 <10.0.0,
but Angular version 8.2.14 was found instead.
Please visit the link below to find instructions on how to update Angular.https://angular-update-guide.firebaseapp.com/
Oooh comme c'est décourageant !
J'ai installé la dernière version qui est incompatible à cause du "@latest".
Je supprime le répertoire :
\Angular\ngx-dnd-master\node_modules
et je recommence :
PS> npm install @angular/cli
non toujours pas, rien n'y fait
installation d'une version spécifique d'Angular :
PS> npm install @angular/cli@{version}
Ok !
ganatan - Démarrer une Application Web avec Angular CLI 9
Je peux récupérer une application Angular par exemple de Gihub :
https://github.com/swimlane/ngx-datatable
par la suite avec Visual Studio Code, je me place dans le répertoire : ngx-datatable/src/ hey hey non non c'est pas là, il faut remonter d'un répertoire et lancer la commande depuis ce répertoire :
PS> npm install @angular/cli
et puis :

PS > ng serve
le souci c'est que j'ai environ 200 Mo qui s'installe à chaque fois sur mon disque ... bon ...
Tout cela signifie qu'il ne me manque plus que l'exécution du Browser Chrome debug :
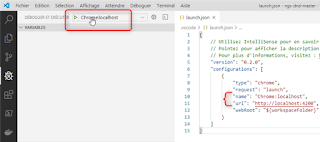
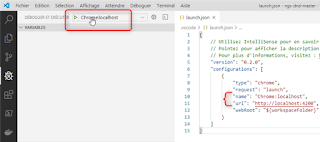
Pour rappel le fichier launch.json est créé dans le répertoire : Angular\ngx-dnd-master\.vscode
On sauvegarde et il ne reste plus qu'à exécuter le browser sur l'url 4200 :
Voici une démonstration de l'exécution de l'application Angular/CLI : ngx-dnd (pour Drag and Drop) récupérée depuis le github de swimlane :
swimlane - ngx-dnd
Voilà, cette fois mon tuto sur Angular/CLI dans Visual Studio Code est un peu complet !
Ce n'est pas sans mal, ni sans quelques difficultés.
Have fun!
 |
| Visual Studio Core & Angular |
ng stood for "Angular" and CLI stood for Command Line Interface. On dit que ng c'est un borborygme que prononce un english avec un accent fort prononcé quand il dit rapidement en anglais "Angular". Exercez vous vous verrez c'est bien ça.
Voilà au moins la première question de résolue.
AppComponent
Angular c'est une hiérarchie de fichiers TypeScript parfaitement organisés. AppComponent est le composant principal d’Angular un peu identique au index.html d'un site classique. Il se trouve dans le fichier source TypeScript : WebApplication1\ClientApp\src/app/app.component.tsWebApplication1\ClientApp\src\app\app.module.ts
AppModule
WebApplication1\ClientApp\src\app\app-routing.module.tsWebApplication1\ClientApp\node_modules\
@schematics\angular\application\other-files\app.component.html
TypeScript
Angular est écrit en langage TypeScript. Pour vérifier la version, il faut consulter le fichier package.json :"typescript": "~2.7.2"
En fait, l’équipe Angular de Google nous propose un outil en ligne de commande, qui nous permet d’automatiser les tâches de développement les plus courantes. Cet outil se nomme Angular-CLI.
 |
| ng --version pour vérifier votre installation d'Angular |
La première commande Angular, pour connaitre la version d'Angular installée dans votre projet, est donc :
> ng --version
Où je vois que j'ai deux versions d'Angular CLI d'installées une locale et une globale. Avant je tapais la commande >ng --v mais je ne sais pas où j'étais aller chercher ça car ça ne marche plus !
Angular CLI: 8.3.25
Node: 10.16.3
OS: win32 x64
Angular: 8.2.3
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Créer un espace de travail avec Visual Studio Code
Se placer à l’endroit où l’on souhaite créer l’espace de travail et créer un fichier avec l’extension my-workspace.code-workspace En suite, il faut ajouter des fichiers à l’espace de de travail.
 |
| Visual Studio Code créer un espace de travail |
 |
| Création d'un espace de travail avec Visual Studio Code |
 |
| Supprimer un dossier de l'espace de travail |
C'est un vieux réflexe de l'IDE Visual Studio Classique on ajoute un projet à une solution "un espace de travail". Dans Visual Studio Code un "Espace de travail" permet de travailler sur plusieurs projet en même temps c'est l'équivalent de la Solution.
Ouvrir mon application Angular avec VSCode
Ici, point besoin d'Espace de travail, il suffit d'ouvrir le Dossier au bon endroit : |
| Visual Studio Code - Ouvrir un Dossier |
C:\Users\mabyre\Documents\Visual Studio 2019\Templates\WebApplication1\WebApplication1\ClientApp
Et l'on peut développer en Angular !
Voici le fichier app.module.ts de mon application WebApplication1 :
 |
| Mon Application ASP.NET Core & Angular dans Visual Studio Code |
Ouvrir un Terminal dans Visual Studio Code
Autre concept essentiel dans Visual Studio Code afin de pouvoir lancer des commandes il faut : Ouvrir un Terminal. En fait une fenêtre pour exécuter des commande de Shell comme Windows Power Shell (un peu plus évolué que la fenêtre DOS ;-)A chaque commande n'hésitez pas à taper la touche "TAB" pour auto-compléter votre commandes.
 |
| Visual Studio Code - Ouvrir un Terminal |
 |
| Visual Studio Code - Windows Power Shell |
PS>ng --version
 |
| Vérifier la version de Angular |
Utiliser ASP.NET Core et Angular avec Visual Studio Code
Microsoft.NET - Utiliser le modèle de projet Angular avec ASP.NET CoreOn me dit de changer une ligne de C#, de remplacer spa.UseAngularCliServer :
//spa.UseAngularCliServer(npmScript: "start");
spa.UseProxyToSpaDevelopmentServer("http://localhost:4200");
dans le fichier : WebApplication1\Startup.cs
En effet avec Visual Studio Core et son Terminal, je vais exécuter la commande "ng serve" pour "servir" mon application.
Installation de Angular CLI
Se fait par la commande :PS>npm install @angular/cli@latest
Il est recommandé de ne pas utiliser l’option -g (global) d’une installation globale pour toutes les applications de la machine ce qui posera des problèmes de compatibilité par la suite.
En fait si, je l'ai installé globalement sinon >ng --version ne fonctionnent pas
Angular CLI est simplement un outil de génération d’une application Angular.
Il faut également installer : @angular-devkit
Soit dans le « Terminal » avec VS Code mais dans Visual Studio Community ça fonctionne aussi dans Console du Gestionnaire de package :
 |
| Installation de Angular CLI |
En fait c'est un vrai merdier toutes ces versions.
ng new - Créer une nouvelle application from scratch
Voici les commandes pour créer une application Angular avec CLI :>ng new my-app -prefix –style=scss -routing
>cd my-app
>ng serve --open
Pour exécuter l’application dans le navigateur sur le port 4200 par défaut.
Pour exécuter l’application sur un port différent :
> ng serve -- open -- port=3000
Beaucoup de personnes utilisent la commande « ng new » sans aucune option, et se retrouvent à devoir faire à la main ce qu’Angular-CLI aurait pu faire pour eux. En tant que développeur, on préfère déléguer le travail à Angular-CLI.
ng generate - Générer des composants
Dans la structure de l'application Angular je peux créer l'ensemble des composants suivants :Available Schematics:
Collection "@schematics/angular" (default):
appShell
application
class
component
directive
enum
guard
interface
library
module
pipe
service
serviceWorker
universal
webWorker
Voici la liste de tous les éléments que l'on peut créer dans une application Angular CLI.
>ng generate component myMeteo
Voici la comparaison des deux applications :
 |
| Angular CLI création du composant MyMeteo |
Le fichier : app.module.ts
a été complété : avec l’ajout du composant « MyMeteoComponent » :
 |
| Angular CLI création du composant MyMeteo - 2 |
Exécution d'une application Angular CLI
Je souhaite pouvoir récupérer des applications sur le net dans github par exemple et les exécuter sur par plateforme de développement.Avec mon Visual Studio Code et mon Terminal bien placé dans le répertoire de mon application ClientApp
PS > ng serve
PS \Angular\ngx-dnd-master> ng serve
This version of CLI is only compatible with Angular versions ^9.0.0-beta || >=9.0.0 <10.0.0,
but Angular version 8.2.14 was found instead.
Please visit the link below to find instructions on how to update Angular.https://angular-update-guide.firebaseapp.com/
Oooh comme c'est décourageant !
J'ai installé la dernière version qui est incompatible à cause du "@latest".
Je supprime le répertoire :
\Angular\ngx-dnd-master\node_modules
et je recommence :
PS> npm install @angular/cli
non toujours pas, rien n'y fait
installation d'une version spécifique d'Angular :
PS> npm install @angular/cli@{version}
Ok !
Faire fonctionner une application Angular/CLI
Sur ma plateforme Windows, je continue et en effet et je trouve un tuto bien fait :ganatan - Démarrer une Application Web avec Angular CLI 9
Je peux récupérer une application Angular par exemple de Gihub :
https://github.com/swimlane/ngx-datatable
par la suite avec Visual Studio Code, je me place dans le répertoire : ngx-datatable/src/ hey hey non non c'est pas là, il faut remonter d'un répertoire et lancer la commande depuis ce répertoire :
PS> npm install @angular/cli
et puis :

PS > ng serve
le souci c'est que j'ai environ 200 Mo qui s'installe à chaque fois sur mon disque ... bon ...
 |
| Enfin mon application Angular/CLI fonctionne sur ma plateforme Windows |
 |
| Angular/CLI Exécuter l'application dans le browser |
Pour rappel le fichier launch.json est créé dans le répertoire : Angular\ngx-dnd-master\.vscode
 |
| Fichier de configuration du Browser - Remplacez 8080 par 4200 pour Angular |
 |
| Exécution de l'application Angular/CLI en mode debug dans Chrome |
swimlane - ngx-dnd
 |
| Exécution de l'application Angular/CLI - swimlane - ngx-dnd |
Ce n'est pas sans mal, ni sans quelques difficultés.
Have fun!
Inscription à :
Articles (Atom)