Sur quoi doit-on baser l'authentification d'une application web ASP.NET Core ? Quelle structure pour la base de données AspNet ? C'est un vieux sujet, remis au gout du jour par le développement des nouvelles applications ASP.NET Core. Ce sujet est vieux comme les applications web mais nous devons adapter les anciennes structures aux nouvelles possibilités de connexions.
Quand j'instancie une Application Templates ASP.NET Core Authentification :
 |
| ASP.NET Core MVC Authentification by Individual User Accounts |
Qu'est ce que j'ai en définitive ?
 |
| ASP.NET Core MVC Authentification by Individual User Accounts |
Je trouve curieux, j'exécute l'application, je cherche à me m'enregistrer on me dit
Register mais je ne trouve pas cette page, ni cette vue :
 |
| ASP.NET Core Individual Authenification |
Après je m'attèle à un peu de lecture ici :
INFINITES BLOGS - Implémenter IdentityServer 4 dans une application ASP.NET Core 2.2
Et de mon côté, je vous donne la structure de la BD que j'ai trouvé sur un exemple probant d'implémentation d'IdentityServer :
https://github.com/Deblokt/IdentityServer4Demos.NETCore31
 |
| Structure de la Base de Données pour une Application IdentityServer |
Manifestement ce projet est issu de IdentityServer
IdentityServer - The Identity and Access Control solution that works for you
Plutôt complet, non ? Trop peut être comment faire que choisir quelle structure pour ce que je veux faire ...
Je poursuis la découverte de mon exemple
Template de base car j'aime bien connaitre déjà ce que l'on nous propose comme standard.
Je déroule le processus d'enregistrement car je sais que c'est à ce moment que la Base de Données d'Indentification est créée et cette BD n'est pas encore créée sur ma machine de développement.
 |
| Apply Migrations |
L'application me propose un bouton
Apply Migrations qui avec un peu de code, va tout faire ...
 |
| Migration Applied |
Et ensuite, je suis Welcome dans l'application avec la possibilité de confirmer mon compte.
 |
| Confirmer mon enregistrement |
Je prends note de tout ça car c'est drôlement bien fait ! Presque fascinant pour une dev comme moi qui est vécu les premières version d'ASP.NET et quand je pense au boulot et au code qu'il fallait mettre en œuvre à l'époque.
Alors que là, tout est à portée de clique.
 |
| Welcome Home sweet home |
Voilà la structure de la base qui a été créée :
 |
| ASP.NET Core Identity |
Et nous n'avons pas encore intégré IndentityServer dans ce projet. Pour poursuivre je propose de regarder du côté du Scaffolding mais qu'est ce que c'est que ça ?
Et bien avec mon Visual Studio je fais bouton droit au niveau du projet :
Projet->bouton droit->Add->New Scaffolded Item ...
 |
| Projet->bouton droit->Add->New Scaffolded Item ... |
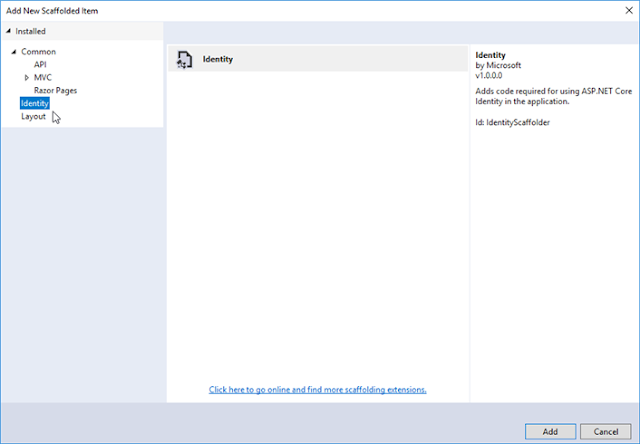
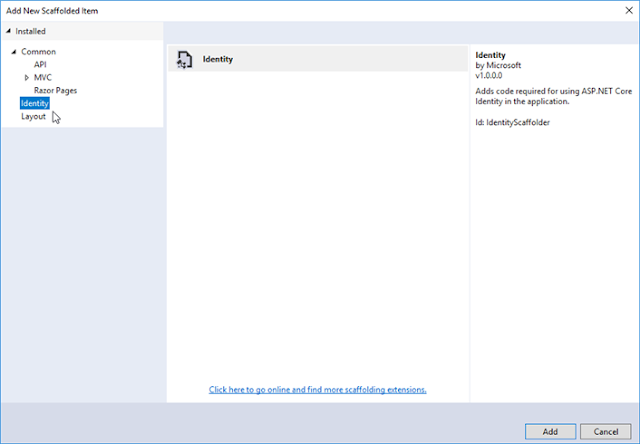
New Scaffolded Item -> Identity
 |
| New Scaffolded Item -> Identity |
Et là, un monde s'ouvre à vous ...
 |
| Scaffolded Identity |
Je choisi simplement
Account\Register alors que je pensais que j'étais déjà passé par cette page car je me suis enregistré donc où était le formulaire d'enregistrement dans l'application... Je trouve cela pour le moins Curieux.
 |
| Data context class |
Je fais les choix suivants pour le
Data Context et la
User Class
 |
| Ajouter une légende |
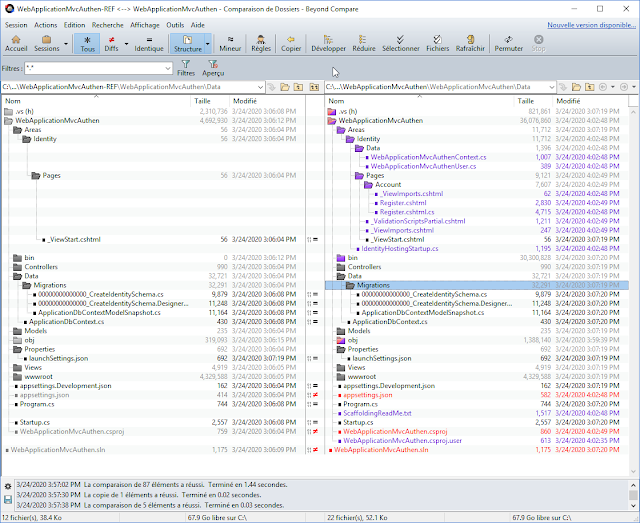
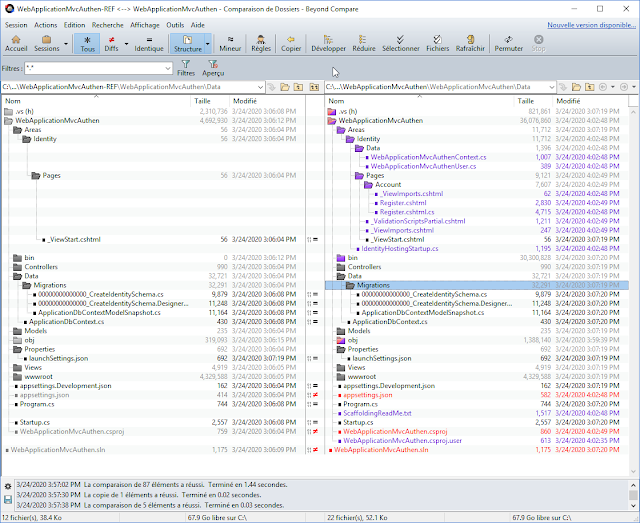
Avec tout ça, qu'est ce j'ai ... Avant toute cette opération j'ai eu le bon goût de sauvegarder une version de référence pour voir ce que Visual Studio Template à créé dans ma nouvelle application. C'est une méthode que vous pouvez employer lorsque vous travaillez avec Visual Studio Template de garde une référence.
C'est très enrichissant de pouvoir constater, observer ce que Visual a créé pour nous. Je vous le livre tel quel mais sachez que c'est une bonne façon de travailler. Il faut bien connaitre le Template c'est une façon de se faire une culture des références pour aller regarder ce que les autres ont fait.
 |
| Item Sacffolded -> Account\Register |
Alors me direz-vous, que vient faire
IdentityServer là dedans et bien ce sera le sujet du prochain post ... Identity vs IndentityServer.
Un peu de lecture sur ce sujet :
StackOverflow - .NET Core IndentityServer4 vs Indentity Authentification
Alors qu'en fait la question n'est pas de les comparer car Identity c'est tout simplement une table de Users alors qu'IdentityServer est un système bien plus large permettant l'authentification et l'autorisation de multiples applications accédant à de multiple APIs.
MSDN - Authentication and authorization for SPAs
Authentication and authorization for SPAs (Single Page Application) ASP.NET Core Identity for authenticating and storing users is combined with IdentityServer for implementing Open ID Connect.
Ici les deux sont combinés.
To Be Co