Premièrement
Installez la bonne plateforme, le bon template :Set up Angular JS for ASP.NET Core 1.0
Deuxièmement
Suivez attentivement la vidéo :Building JavaScript apps with Angular
(si vous en avez marre de cette vidéo trop longue, vous pouvez aussi poursuivre la lecture de cet article)
Résultat
Le résultat le voilà ! Vous devez obtenir le résultat suivant : |
| ASP.NET Core 1.0.1 AngularJS |
Explications
Donc vous êtes d'accord, la question en bas de la vidéo : C'est quoi le template de départ ? Est maintenant résolue ...
En effet cette question est posée dans les commentaires de la vidéo et c'est véritablement la question cruciale, celle qui nous aura pris le plus de temps : Comment installer notre application de base pour travailler avec toute cette pile de logiciels correctement ?
Après toutes ces configurations, la structure de l'application est la suivante :
 |
| app.js |
 |
| _references.js |
 |
| Fichier index.html de la solution |
Conclusion sur ASP.NET Core 1.0 and AngularJS
Bon, je suis pas mécontent d'y être arrivé. La difficulté pour moi je me suis légèrement perdu, j'ai tenté de créer un contrôleur avec le bouton droit de la façon suivante : |
| Ajouter un Controlleur JavaScript |
 |
| Ajout d'un Contrôleur AndularJS utilisant Scope |
 |
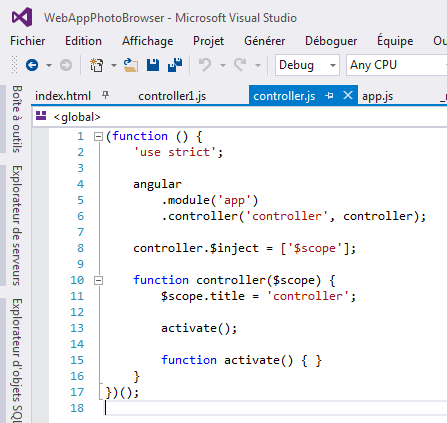
| Contrôleur AndularJS utilisant Scope |
Sincèrement, vous voulez mon avis ? Je vais vous le donner quand même, il me semble que l'on est un peu revenu en arrière, si si je vous assure, quand il y avait quelques petits malins qui arrivaient avec des scripts persos pour développer au-dessus d'ASPX et qu'on leur disait mais arrête de te faire chi(bip)... avec le JavaScript regarde plutôt AjaxControlToolkit ... Et bien on en est revenu là !
Bref, chacun sa paroisse, aujourd'hui les outils pour écrire des JS sont bien plus évolués comme intellisense et autres, ils permettent d'être un peu efficace même avec Visual Studio mais à quand une chaîne de développement RAD pour Appli Web ?
Have fun !

Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.