 |
| ASP.NET Core Activation du support pour Docker |
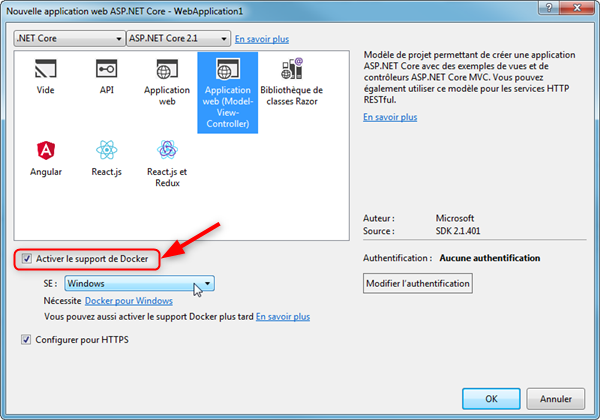
Documentation Microsoft & Docker en ligne
On trouve les liens directement dans la dialogue box de configuration. Pour pouvoir utiliser le support de Docker il faut "Docker pour Windows" c'est à dire :Install Docker for Windows
System Requirements
- Windows 10 64bit: Pro, Enterprise or Education (1607 Anniversary Update, Build 14393 or later).
- Virtualization is enabled in BIOS. Typically, virtualization is enabled by default. This is different from having Hyper-V enabled. For more detail see Virtualization must be enabled in Troubleshooting.
- CPU SLAT-capable feature.
- At least 4GB of RAM.
Get started with Docker for Windows
 |
| Les Containers et les Machines Virtuelles |
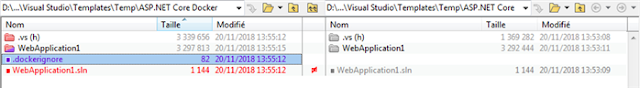
Comparaison des solutions générées par Visual Studio
Je vais simplement comparer les deux solutions générées par Visual Studio, l'une sans la case cochée "Activer le support de Docker" et l'autre avec l'activation du support de Docker.
 |
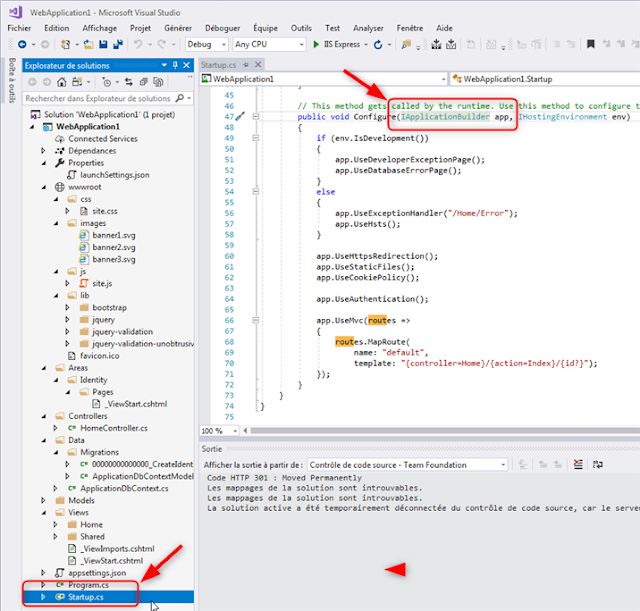
| ASP.NET Core - Support de Docker |
.dockerignore
Il existe à gauche un fichier .dockerignore qui ressemble fort au fichier .gitignore que l'on connait avec le gestionnaires de sources "Git". C'est de la gestion de fichiers, simplement indiquer à Docker quels fichiers ne sont pas à prendre en compte.
 |
| ASP.NET Core Activer Docker .dockerignore |
.env, .git, .gitignore, .vs, .vscode, */bin, */obj, **/.toolstarget
 |
| ASP.NET Core Activer Docker - Solution |
launchSettings.json
 |
| ASP.NET Core Activer Docker - launchSettings.json |
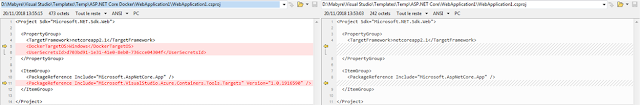
WebApplication1.csproj
C'est le fichier projet de la solution.
 |
| ASP.NET Core Activer Docker - WebApplication1.csproj |
On voit également que Docker utilise le package : Microsoft.VisualStudio.Azure.Containers.Tools.Targets
Dockerfile
N'existe que pour la solution avec support de Docker. On dirait des commandes DOS, c'est l'équivalent d'un lien de lancement de l'exécutable qui sera généré : WebApplication1.dll
 |
| ASP.NET Core Activer Docker - Dockerfile |
Conclusion sur la comparaison des solutions générées
Il y a vraiment peu de choses dans le code source pour qu'une application ASP.NET Core soit activable pour le support de Docker.Il reste maintenant à passer à l'installation de Docker pour Windows et là moi je ne peux pas encore vous aider car je suis actuellement encore avec Windows 7 ;-)
Let's have fun!