Je recherche la meilleure documentation pour bien démarrer avec Blazor. Je me méfie de la documentation MS qui est bien trop souvent pléthorique. Donc je me fais un post rapide avec les concepts et les liens utiles pour bien démarrer votre développement avec Blazor.
Blazor WebAssembly ou Blazor Server ?
 |
| ASP.NET Core Blazor C# |
Client, Server ou Hybride ?
Microsoft Learn - Choisir une interface utilisateur ASP.NET Core
On part de ASP.NET Core et on cherche un rendu :
Interface utilisateur rendue par le serveurl
Razor ASP.NET Core Pages
ASP.NET Core MVC
Blazor Server
Interface utilisateur rendue par le client
Blazor WebAssembly
ASP.NET Core SPA Angular ou React (JS)
ASP.NET Core Hybride
ASP.NET Core MVC ou Razor Pages + Blazor
ASP.NET Core Blazor
Créez des UIs interactifs enrichis à l’aide de C# au lieu de JavaScript.
Blazor Server
Blazor WebAssembly (SPA)
Blazor Hybride
Introduction ASP.NET Core Blazor
Architecture de Blazor Server, Blazor WebAssembly.
Learn Microsoft - ASP.NET Core Blazor
Mais cette page est bien plus intéressante que la doc MS, les figures sont plus précises :
Steve Sanderson's Blog - Blazor: a technical introduction
Microsoft Learn - Modèles d’hébergement ASP.NET Core Blazor
Blazor Server -> SignalR - DOM sur le client un script blazor.server.js, Blazor WebAssembly fournit avec blazor.webassembly.js
 |
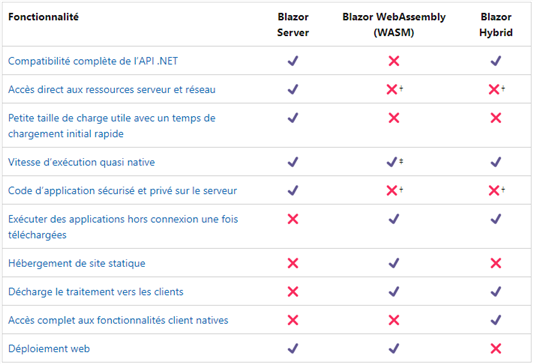
| Quel Blazor modèle d’hébergement dois-je choisir ? |
Blazor Server peut accéder directement aux ressources serveur et réseau.
Blazor Templates
Les types d'applications à créer avec Visual Studio.
Blazor Server
L'application s'exécute côté serveur dans une application ASP.NET Core qui gère les interactions utilisateur via une connexion SignalR.
Pour la génération de l'application, les choix sont les suivants :
Framework pris en charge : .NET Core 3.1, .NET 5.0, 6.0, 7.0
Type d'authentification :
- Comptes individuel, (Form: Areas/Pages/Shared/login Account/logout - ConnectionStrings)
- Plateforme d'identités Microsoft, (Id application d'entreprise Azure Account)
- Windows (Form: Shared/LoginDisplay: Hello, @context.User.Identity?.Name!)
Configuration HTTPS
Activation de Docker et dans le cas positif, choix de l'OS Linux ou Windows
Une option : N'utilisez pas d'instruction de niveau supérieur (de méthode Main ou d'instructions supérieures)
L'option Activation de Docker et le choix de Windows vous fera installer Docker Desktop...
 |
| L'installation de Docker Desktop a échouée. |
Petit souci d'install avec Docker Desktop.
Blazor WebAssembly
L'application s'exécute sur WebAssembly qui peut être hébergée dans une application ASP.NET Core... ou plutôt un container Linux ou Windows.
Framework pris en charge : .NET Core 3.1, .NET 5.0, 6.0, 7.0
Type d'authentification : il n'y a pas de Windows parce que Docker n'est pas une option
Configuration HTTPS
ASP.NET core Hosted
Application Web Progressive (PWA pour une utilisation hors connexion)
Une option : N'utilisez pas d'instruction de niveau supérieur (de méthode Main ou d'instructions supérieures)
Formation avec Blazor
J'ai trouvée quelques vidéos :
HTS Learning - Acheter le cours "Développement web avec Blazor"
Dans "Les bases de Blazor" comment séparer la Vue et le Code ... C'est intéressant de la séparer la Vue du Code et la technique démontrée ici est permise par Blazor alors pourquoi s'en priver ?
Balzor in 100 seconds
Microsoft Learn - Créer des applications web avec Blazor - Parcours d’apprentissage - Training
Une formation très intéressante... où l'on balaye vraiment tous les aspects du développement avec Blazor.
Microsoft Learn - Découvrez tous les parcours et modules d’apprentissage - Training - Blazor
Tous les modules d'apprentissage avec Blazor.
Tutoriels Blazor
Microsoft DotNET - Blazor Tutorial - Build your first Blazor app
Création de ma première application Blazor Server avec Visual Studio Community 2022
Microsoft Learn - Didacticiels ASP.NET Core Blazor
GitHub - dotnet/intro-to-dotnet-web-dev: Get Started Web Developer .NET, C# ASP.NET Core
Introduction au développement Web avec ASP.NET tout est là !
GitHub dotnet/intro-to-dotnet-web-dev; intro-to-dotnet-web-dev/5-blazor
Construction d'un jeu Puissance 4 en français ConnectFor en anglais le tout en Balzor
Microsoft Learn - Accéder aux données d’un composant Blazor - Training
Vous créez l'Application BlazingPizza, c'est un parcours ludique et complet allant jusqu'à la création d'une librairie Blazor et de con utilisation comme package Nuget.
Code Source BlazingPizza
GitHub - mabyre - My BlazingPizza
Retrouvez Mabyre sur le GitHub et son projet Blazor de plateforme de vente de Pizzas ;-)
Contrôles Utilisateur
Comme avec toute technologie, les contrôles utilisateur sont le nerf du développement d'applications. Il faut les choisir correctement dès le début du projet.
Composants intégrés
La page la plus importante pour comprendre le comportement des contrôles utilisateurs, c'est le cycle de vie des composants ASP.NET Core Blazor Razor :
Microsoft Learn - Razor ASP.NET Core cycle de vie des composants
Décrit les différentes phases de la vie d'un contrôle utilisateur : OnPrerender, OnInitialize, OnParametersSet, Render, OnAfterRender.
Microsoft Learn - ASP.NET Core composants intégrés Razor
Il y a de base des composants Blazor dans ASP.NET Core fournit par l'infrastructure Balzor.
Composants payants
On retrouve Telerik, Infragistic, DevExpress pour les composants payants. Je ne suis pas contre le fait de payer des composants contrôles utilisateur mais les stratégies de ces fournisseurs sont un peu agressives, le prix, il devient difficile de les comparer et de faire son choix.
Je vous laisse faire le votre ou trouver des comparatifs, je crois qu'on peut les départager avec un critère comme l'utilisabilité des composants les plus complexes comme les DatasGrid.
Microsoft.Fast.Components.FluentUI
Microsoft Learn - Fluent UI Web Components Overview
Microsoft.Fast.Components.FluentUI
Dans la doc il est fait mention de la commande d'install :
>npm install --save @fluentui/web-components
Mais npm n'est plus pris en charge on le trouve dans les nugets ...
brave-cliff-0c0c93310.azurestaticapps.net - Fluent UI Blazor components demo page
Fluent UI Blazor components demo page (brave-cliff-0c0c93310.azurestaticapps.net)
C'est un vrai fatras ce truc FluentUI, d'ailleurs je vais prendre quelques notes :
ASP.NET C#: FluentUI for Blazor
Un article dédié à l'utilisation de FluentUI pour Balzor.
Blazorise
GitHub - Megabit/Blazorise component library on top of Blazor with support for CSS frameworks like Bootstrap, Bulma, AntDesign, and Material
Beaucoup de choses à regarder ici aussi
Blazorise - Balzor Server - Bootstrap Demo
Blazorise - Templates Guide
Très intéressant car on définit les couleurs du Thème que l'on souhaite utiliser pour une UI dédiée, pour un client qui souhaiterait avoir des couleurs spécifiques c'est certainement intéressant.
Radzen
A set of 70+ free and open source native Blazor UI controls.
GitHub - Radzen Blazor UI components DataGrid, Scheduler, Charts and theming Material FluentUI
Blazor.radzen - get started
Vraiment très sympathique facile à intégrer et fonctionne tout de suite.
Radzen Blazor Studio
Radzen Blazor Studio is a desktop tool that empowers developers to create beautiful business Blazor apps. Fast.
Comparaison des Blazor Tooling (contrôles utilisateurs ++)
Comment comparer ces différents ensembles de contrôles utilisateurs, autrement qu'en passant des jours à les installer, à les utiliser et découvrir leurs fonctionnalités ?
Visual Studio Magazine - What's New in Third-Party Blazor Tooling
Voici une page de comparaison les fonctionnalités des différents intervenants, je n'ai pas encore découvert Syncfusion mais il semble qu'il y a une licence "community" ... pas de Blazorise dans cette comparaison.
Visual Studio Magazine - So Why Doesn't Microsoft Provide Its Own Blazor Component Library?
Sur cette page encore plein d'autres fournisseurs de contrôles utilisateurs pour Blazor.
GitHub - coding-flamingo/BlazorComponents
Découvrir plein de projets de comparaison des contrôles utilisateurs pour Balzor et plein d'autres choses en Balzor.
Et pour en terminer avec les comparaison des contrôles utilisateurs pour Blazor voici la vidéo de Coding Flamingo et un benchmark très intéressant :
Et le gagnant est ... Balzorise ou MudBlazor... depends on what you need. Et une mention spéciale pour le look de Radzen mais qui est plus lent.
Certes il y a le benchmark mais Radzen me semble avoir de belles qualités graphiques.
Balzor Documentation
La Racine de la doc Learn Microsoft sur ASP.NET Core Blazor :
Microsoft Learn - ASP.NET Core Blazor
GitHub - Engineering guidelines · dotnet/aspnetcore Wiki
Quelques bons principes de software engineering, coding guilines, and so on.
La suite de mes lectures
Microsoft Learn - Créer des composants d’interface utilisateur réutilisables avec Blazor
Utiliser des composants
Composants et limites d’erreur
Gestionnaires d’événements
Liaison de données
Modifications d'état
Cycle de vie des composants
- OnInitialized
- OnParametersSet
- OnAfterRender
- IDisposable
Paramètres de modèle
Code-behind
Blazor Samples
Je cherche des exemples d'application de développements avec Blazor, au plus proche de la communauté officielle. Il est légitime qu'une technologie soit démontrée par un nombre conséquent d'exemples.
On trouve Ici :
GitHub - dotnet/blazor-samples
Samples to accompany the official Microsoft Blazor documentation
Blazor Server with EF Core Sample App
Tout un tas d'exemples avec Blazor dans les catégories suivantes :
- BlazorSample_Server
- BlazorSample_WebAssembly
- BlazorServerEFCoreSample
- BlazorServerSignalRApp
- BlazorWebAssemblyScopesLogger
- BlazorWebAssemblySignalRApp
A disséquer à loisir, le plus possible...
Microsoft Learn - Blazor sample applications - Code Samples
La documentation correspondante sur blazor-samples, dans : BlazorSample_Server on trouve les Pages suivantes :
advanced-scenarios
build-a-blazor-app
call-dotnet-from-js
call-js-from-dotnet
control-head-content
data-binding
dependency-injection
dynamiccomponent
event-handling
file-downloads
file-uploads
forms-and-validation
handle-errors
images
index
layouts
lifecycle
logging
prerendering
rendering
routing
templated-components
Des exemples somme toute basiques mais intéressants, à maîtriser.
Faire des log (journalisation - logger) avec Blazor
C'est classique et tout est là pour bien journaliser notre application Blazor :
Microsoft Learn - Blazor journalisation ASP.NET Core
Malheureusement cela ne va très loin, par exemple ne va pas jusqu'à loguer dans un fichier puisque la possibilité de le faire dépend de la techno choisie.
Développez une application WPF Blazor
Microsoft Learn - Créer une application Windows Presentation Foundation (WPF) Blazor
A l'aide du Nuget :
NuGet Gallery - Microsoft.AspNetCore.Components.WebView.Wpf 7.0.59
Dans le fichier csproj :
Remplacer le SDK par :
<Project Sdk="Microsoft.NET.Sdk.Razor">Créer des Pages Razor (Blazor) avec du Code Séparé
Depuis le début, je m'escrime à créer des composants Blazor avec la directive @code puis à créer une class avec le nom MyComponent.razor.cs puis à déplacer le code dedans.
J'ai même regardé une vidéo où le formateur blazor passe dix minutes à vous décrire comment faire quelle perte de temps !
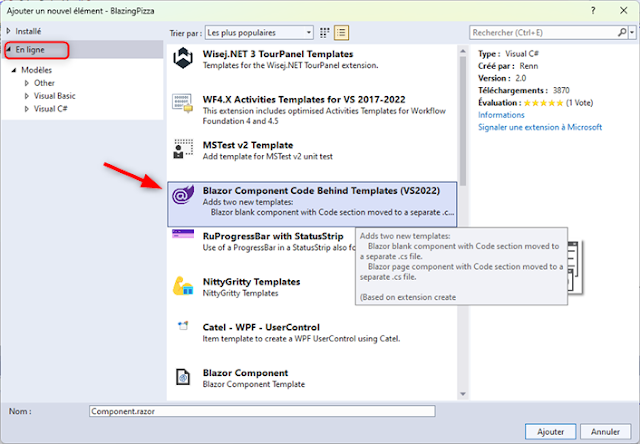
Et puis je découvre dans Bouton droit sur le Projet -> Ajouter -> En ligne -> Blazor Component CodeBehind Templates (VS2022) pour ajouter des Templates :
 |
| Créer des Page Razor avec le code séparé ou code behind |
Ce qui veut sans doute dire qu'il faut attendre Visual Studio 2022 pour pouvoir l'installer mais je clique sur l'install et me voilà avec les deux Templates suivants :
 |
| Empty Razor Page Component with Code Behind |
Ce n'est pas exceptionnel, le Template Empty n'a pas le code html c'est tout mais c'est déjà ça !
Bon, il manque la directive @inherit MaPageBase, mais bon ...
Bon la class est partial alors que pour mettre protected comme on a appris qu'il ne faut pas faire ça, mais bon ...
C'est déjà ça !
Si vous utilisez l'héritage depuis ComponentBase et @inherit, n'oubliez pas de mettre les propriétés à protected pour qu'elles soient accessible depuis la page ...
Se méfier de la directive @page "/" car elle crée une erreur d'un autre monde !?
Codes Source du Tutoriel
GitHub - mabyre - My BlazingPizza
Retrouvez Mabyre sur le GitHub et son projet Blazor de plateforme de vente de Pizzas ;-)
That's All Folks
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.