Je trouve d'abord ce site de comparaison de tous les "packages" npm trends", trend comme trenddy "à la mode" :
 |
| npm trends angular-chart.js vs ngx-charts |
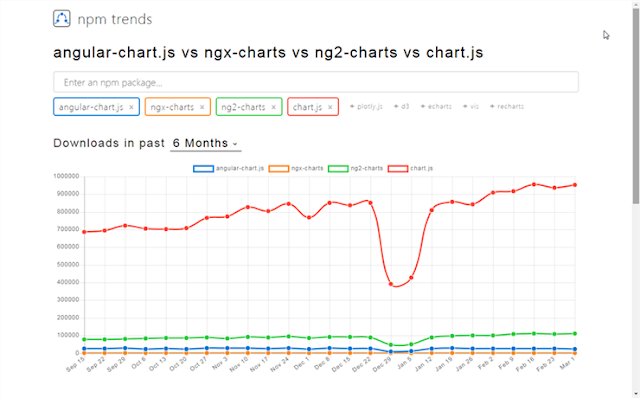
Alors, je peux comparer le nombre de téléchargements :
 |
| npm trend angular-chart.js vs ngx-charts vs ng2-charts vs chart.js |
Pour l'instant mon choix se fixe sur Chart.js c'est une librairie facile d'accès facile à intégrer. Il me semble que pour aller beaucoup plus loin il y a "d3". Il sera toujours temps d'intégrer cette librairie.
Voici donc Chart.js
 |
| Chart.js |
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.