Je souhaite donc étudier une application "Template ASP.NET Core & Angular avec Visual Studio Community 2019" car les choses évoluent rapidement et ceux qui se sont évertués à vouloir créer ce type d'application avant l'avènement de ce Template se sont bien sûr cassé les dents (j'évoque ici l'avènement du modèle MVC alors qu'il a fallut coder à la main).
Maintenant qu'avons aujourd'hui nous avec Visual Studio 2019 ?
 |
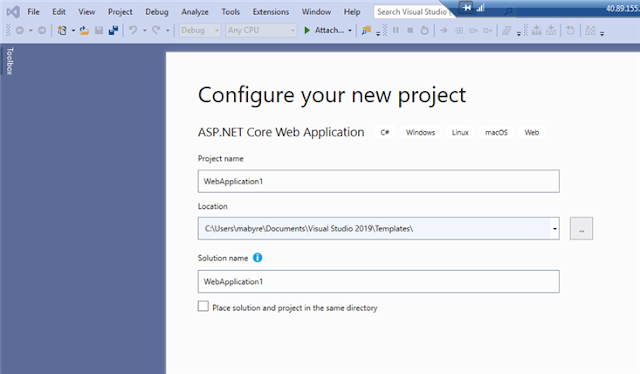
| Template d'application ASP.NET Core & Angular avec Visual Studio Community 2019 |

Par exemple là si je clique sur "Create" ai-je encore des choix à faire ? Lesquels ? C'est pour cela que prends ces notes. Voici la prochaine boite de dialogues :
 |
| ASP.NET Core & Angular Visual Studio 2019 Community |
Remarque concernant l'Authentification avec Angular : En choisissant Angular l'authentification est grisée je n'ai pas le choix de choisir autre chose que "No Authentification".
Comme framework front, je choisie Angular :
 |
| Structure du Template ASP.NET Core & Angular avec Visual Studio 2019 Community |
Structure de mon application ASP.NET Core et Angular : Visual Studio 2019\Templates\WebApplication1\WebApplication1\ClientApp\src\app
Il s'agit d'une application Angular, les fichiers de la Client App sont en css html et TypeScript :
 |
| ASP.NET Core & Angular Template |
Exécution de l'application
Essayons un petit "Run" pour voir ...
 |
| Exécution du Template d'application ASP.NET Core & Angular |
Et oui, il ne faut pas oublier d'installer Node JS dans cette pile de développement et là ce n'est pas fait.
Installation de Node JS
Oui l'utilisation d'Angular signifie l'installation de Node JS pour la commande les outils de développement etc ... |
| Template d'application ASP.NET Core & Angular avec NodeJS |
 |
| Installation de NodeJS |
>node --version
 |
| Node JS version 10.16.3 |
Exécution de ASP.NET Core & Angular Webapplication1
Essayons un deuxième "Run" : |
| SSL - Would you like to trust the IIS Express SSL certificate ? |
 |
| Do you want to install this certificate ? |
 |
| Install ASP.NET Core SSL |
la console >ng se lance mais IE reste bloqué à "Loading..." :
 |
| ASP.NET Core & Angular ne fonctionne pas avec Internet Explorer |
 |
| ASP.NET Core & Angular |
 |
| Exécution de l'application ASP.NET Core et Angular "Hello, world!" |
La suite Ici :
ASP.NET C# - ASP.NET Core & Angular Template - 2
Have great fun!
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.