J'ai suivi les instructions du site :
 |
| Swimlane/ngx-dnd - Instructions |
Le module fonctionne, avec mon Visual Studio Code je suis allé lancer les commandes Angular/CLI qui vont bien.
 |
| Swinlane exécution du module ngx-dnd |
 |
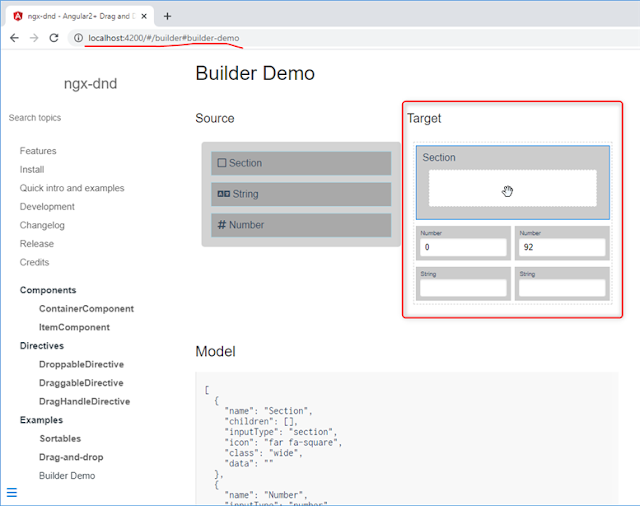
| Exécution du module ngx-dnd sur ma machine de développement |
Le module ngx-dnd n'est pas assez isolé de tout le fatras de code de Swinlane (framework) si je regarde un instant dans le répertoire :
ngx-dnd-master\node_modules\@swimlane
Voici les module installés :
- docspa-core
- docspa-remark-preset
- dragula
- ngx-dnd
- prettier-config-swimlane
Alors je vais voir si je peux intégrer ce module dans une application "standard" ASP.NET Core & Angular.
To Be Continued !
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.