 |
| Foisonnement des Frameworks JavaScripts |
alsaCréations - Les frameworks JavaScript en 2018
Voilà une très belle comparaison des Frameworks JavaScript, une chose est sûr, je peux m'investir dans React ... un des plus plébiscité par la communauté.
Le Blog Inteam - TOP 5 des Frameworks JavaScript 2017
D'autres Frameworks évoqués Meteor, Ember, leurs avantages, leurs inconvénients.
Mais bon, ces articles datent un peu déjà.
J'en ai trouvé un autre :
https://2017.stateofjs.com/2017/front-end/results/
Concernant les critères de choix d'un framework JavaSCript :
IPPON - Aide au choix d’un framework JavaScript
L'énoncé des critères de choix d'un Framework oui la courbe d'apprentissage est importante c'est un des défaut d'Angular qui est très difficile au début.
Une très bonne idée de ce site c'est d'aller voir la communauté GitHub, leur nombre et leurs activités.
Ainsi pour React nous obtenons :
 |
| Communauté open source React sous GitHub |
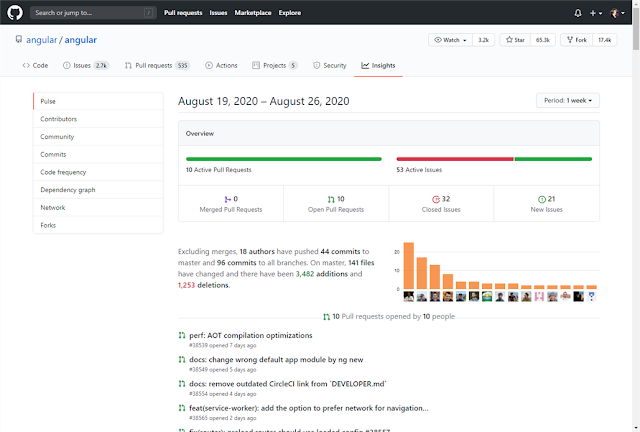
Et aller voir dans les Insights, les Pulses ce qui donne une idée si la communauté est importante et active.
Et pour Angular nous obtenons :
 |
| Communauté open source Angular sous GitHub |
Et je me rends compte que Ember ou Vue sont bien plus modeste voir inexistant à côté.
Je trouve aussi plein d'informations techniques sur les différents frameworks ici :
codeur mag - React, Angular, Vue : quel framework JavaScript choisir ?
Il faut savoir que ReactJs ne gère que l’interface d’une application web, et peut donc être utilisée avec un framework MVC tel qu’Angular.
Vous en voulez encore, encore plus de Javascripts, vous avez ceci mais c'est en anglais :
Raygun - 9 Popular JavaScript Frameworks for 2019
C'est amusant mais tous utilisent Github pour comparer la popularité et l'acceptation par les communautés de ces différents framework JavaScript. Aux vues de tout ceci React est en très bonne position voir le premier.
On ne parle plus de NodeJS de Knockout ! Donc maintenant essayons de bosser avec ASP.NET et le framework JavaScript React.
Intégration de ASP.NET Core et de React
On vient de lire que React ne gère que l'interface ça tombe bien j'aimerais utilisé React au dessus d'ASP.NET MVC alors ASP.NET Core MVC ?Il me semble que la meilleur page pour ça c'est celle ci :
Microsoft ASP.NET Core - Utiliser le modèle de projet React avec ASP.NET Core
Quand il est écrit "console" il s'agit en fait bien sûr de la "console du gestionnaire de packages". Je tape la commande suivante :
PM>dotnet --info
 |
| Qu'elle version du ASP.NET Core est installée ? |
SDK .NET Core (reflétant tous les global.json) :
Version: 2.1.505
et que pour pouvoir taper la commande :
PM>dotnet new react -o my-new-app
cd my-new-app
il faut que ASP.NET Core 2.1 soit installé. Ici c'est Ok je peut y aller. Oups petit souci nous sommes dans la partie "Applications monopages".
Création d'une application ASP.NET Core et React
Après l'exécution de la commande PM>dir je suis dans Users/UserName je créé un Répertoire VisualStudio je fais PM>cd VisualStudio puis :
 |
| Visual Studio création d'une application ASP.NET Core et React |
Au moment de l'ouverture :
 |
| Ouverture de mon application ASP.NET Core et React |
Solution à ce problème Ici
Alors que je viens d'installer Visual Studio Community il y a seulement quelques jours, c'est infernal c'est mise à jour incessantes.
Sinon, on a bien sous les yeux une application ASP.NET Core et si on regarde dans le fichier : \\ClientApp\package.json
 |
| my-react-app\ClientApp\package.json |
Exécution de l'application ASP.NET Core & React
D'abord un petit build, npm se charge de tout pour restaurer les dépendance du projet : |
| Application ASP.NET Core React - Build |
Exécution avec IIS Express :
 |
| Application ASP.NET Core 2.1 avec React |
Je peux débuter le développement de ma nouvelle application SPA ASP.NET Core MVC avec React.
Conclusion
Il semble que l'on arrive à une certaine maturité, l'emploi des scripts dans la console package manager simplifie des tâches complexes d'installation et de configuration des frameworks. On arrive assez vite à une application qui fonctionne.Have fun!
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.