Cela semble très puissant pour contrôler votre système d'information, de quoi s'agit-il ?
 |
| Dashboard Universel |
Découvrons le projet Open Sources d'Ironmansoftware sur GitHub :
GitHub - ironmansoftware / universal-Dashboard
 |
| ironmansoftware/universal-dashboard |
Je tente l'installation de la version "community" pour faire quelques essais.
PS C:\Users\mabyre>Install-Module UniversalDashboard.Community -Scope CurrentUser -Force
 |
| Install-Module UniversalDashboard.Community -Scope CurrentUser -Force |
Au passage, j'installe Nuget provider pourquoi pas.
Et je créé un nouveau fichier PowerShell avec Visual Studio Code, grâce à la commande suivante :
code .\mydashboard.ps1
Au moment de lancer l'exécution de mon script :
 |
| Install des modules manquants |
Et donc j'installe, Kubernates, Docker et Develop PowerShell et puis je peux lancer l'exécution de mon script de création d'un Dashboard Universel :
 |
| Exécution du Script Dashboard.ps1 |
Par la suite, je relance par erreur l'exécution de ce script, tout est rouge mais il me donne quelques explications supplémentaires qui vont me permettre d'aller au bout :
 |
| Exécution du Script Dashboard.ps1 |
Je remplace 0.0.0.0 par localhost dans l'expression et voici que l'exécution de mon Dashboard se lance "un peu plus" :
 |
| Exécution de mon premier Dashboard ASP.NET Core & React |
Après avoir corrigé deux trois erreurs dans mon script powershell, voici l'exécution de mon script mydashboard :
$Dashboard = New-UDDashboard -Title "Process" -Content {
New-UDChart -Title "Process Memory" -Endpoint {
Get-Process | Sort-Object WorkingSet -Descending | Select-Object -First 5 | Out-UDChartData -DataProperty "WorkingSet" -LabelProperty "Name"
}
}
Start-UDDashboard -Dashboard $Dashboard -Port 10000 -AutoReload
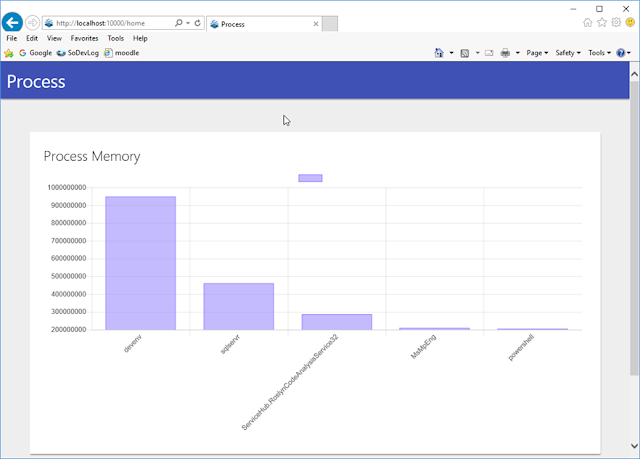
Et le résultat de son exécution dans mon navigateur :
 |
| Affichage dans le navigateur de mon premier Dashboard avec Universal Dashboard |
Les trois processus qui prennent le plus de mémoire sur ma machine sont donc :
devenv, sqlservr, ServiceHub.RoslynCodeAnalysisService32
Pour aller plus loin, voici un peu plus de doc là :
Universal Dashboard - Getting Started
Ce module UniversalDashboard reste extrêmement programmatique d'utilisation, il s'agit d'écrire un script PowerShell ce qui n'est pas donner à tout le monde.
Je vous propose de me suivre sur les réseaux pour découvrir demain un projet de Dashboard Universel. Cette fois une plateforme web vous permettant de créer vos propres Dashboard afin de mieux contrôler, de mieux exploiter, votre système d'information.
ASP.NET Core & Entity Framework & Angular
CQFD !
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.